パソコンの熱で暑くなる季節がやってきましたね、中村です。
最近(オンライン)イベントの登壇資料やWeb記事を書く機会が多くなっています。先日も「Backlogを作ってるエンジニアが教えるBacklog活用術」という記事を執筆しました。
本記事では、イベントなどの登壇資料や人に見せるための資料を作成するときに、私がどういう流れを意識しているのか、アジャイル開発の文脈でよく使われる「インクリメンタル / イテレーティブ」という考えを用いてご紹介します!
目次
インクリメンタル / イテレーティブとは
アジャイル開発の文脈で、インクリメンタル(漸進的)とイテレーティブ(反復的)という2つの進め方のアプローチが紹介されることがあります。
インクリメンタルなアプローチでは、個別のフィーチャー / ストーリーベースで作っていきます。スクラムにおける「スプリント単位でリリース可能なインクリメントを作成する」とは、このことですね。
インクリメントがうまい具合に独立性を保っていれば、当初計画の途中でもできたところかリリース、という判断ができるのが特徴です。反面、全体像がちぐはぐになる可能性があります。
 インクリメンタルに作ったモナリザの絵(Don’t Know What I Want, But I Know How to Get It – Jeff Patton & Associates)
インクリメンタルに作ったモナリザの絵(Don’t Know What I Want, But I Know How to Get It – Jeff Patton & Associates)
一方、イテレーティブなアプローチでは、全体を薄く描いていきます。全体的な統一感をイメージしやすい反面、一つ一つを作りこむわけではないので、完成までに時間を要します。
 イテレーティブに作ったモナリザの絵(Don’t Know What I Want, But I Know How to Get It – Jeff Patton & Associates)
イテレーティブに作ったモナリザの絵(Don’t Know What I Want, But I Know How to Get It – Jeff Patton & Associates)
なお、両者のアプローチはどちらが良い・悪いではなく、両方を場面場面で使い分けるものです。インクリメンタル / イテレーティブなアプローチについては、こちらのブログも参照ください。
資料作成の流れ
この2つの考え方を、資料作成にも流用しています。大きく3ステップに分けて進めていきます。
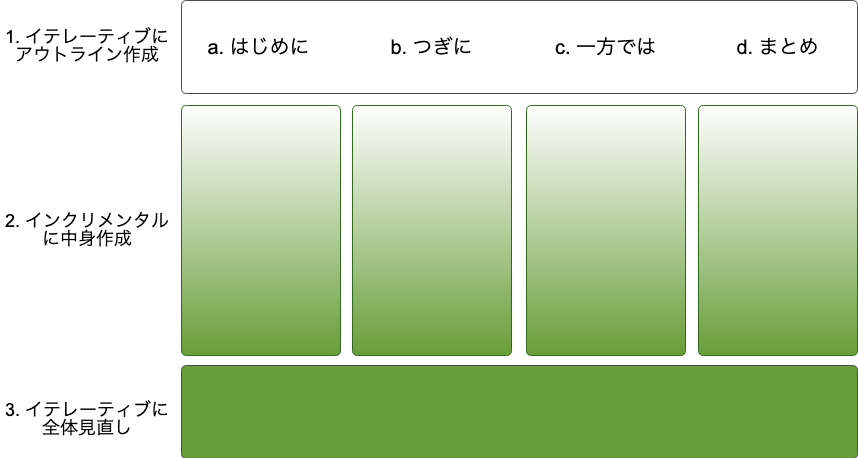
 資料作成の3ステップ
資料作成の3ステップ
ちょうど先日「DXプロジェクトで最初にやるべきたった1つのこと」というイベントで発表資料を作成したので、それを例にとりあげていきましょう。
1. イテレーティブに、全体のアウトラインを書く
最初は、イテレーティブに全体のアウトラインを書きます。
- Markdownで、箇条書きで思い思いにネタを書いていく
- 箇条書きで2階層を目安に、全体を眺めてみる
- 補足したり、順番を入れ替えたりして、調整をする
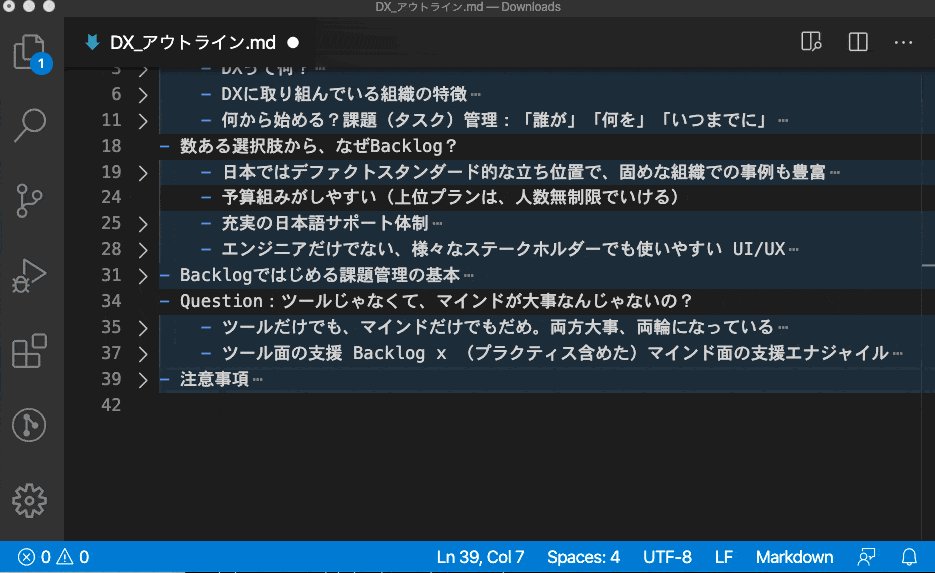
最近は、アウトラインをVSCodeで書くことが多いです。Markdown形式で書いたときに箇条書きレベルごとに開閉できるので、不要な部分を隠しておくことで考えるときのノイズを減らせるからです。
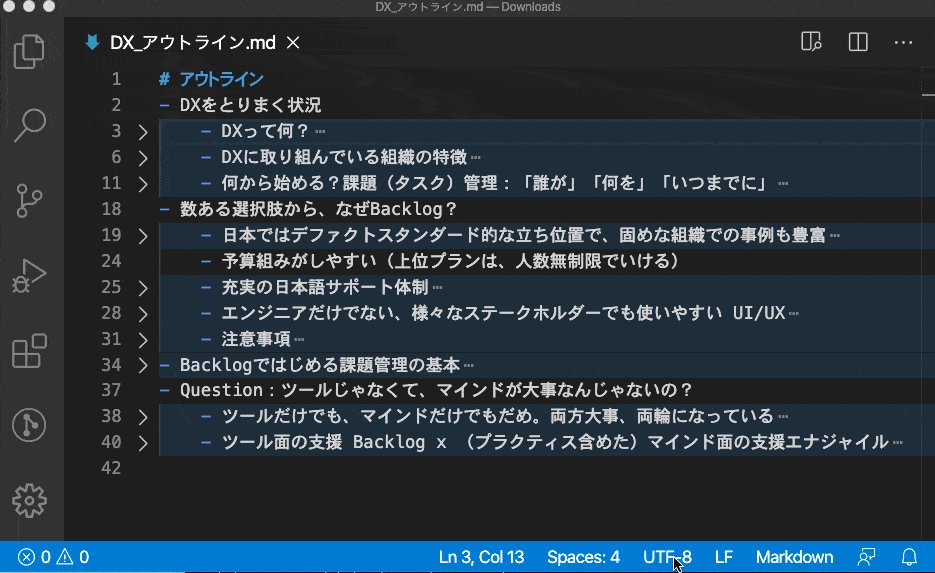
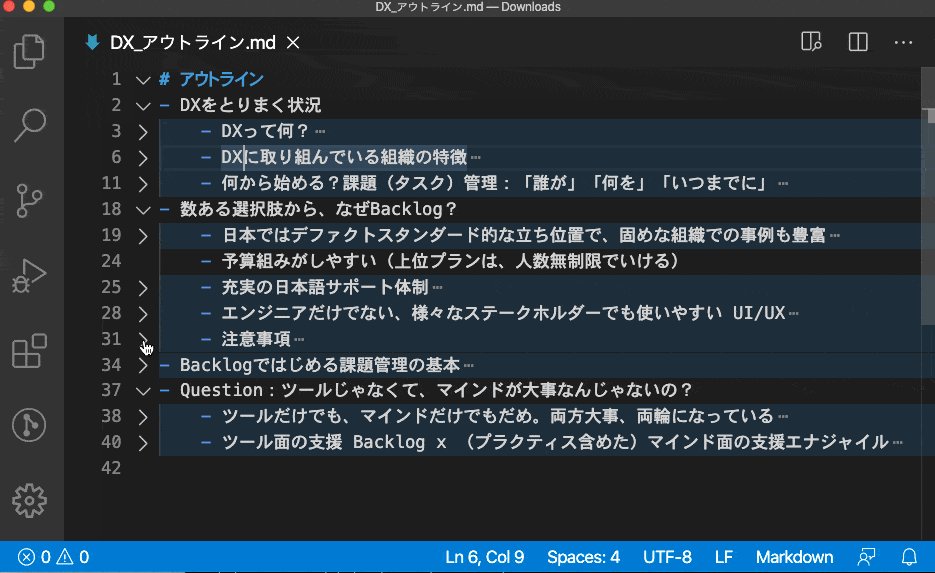
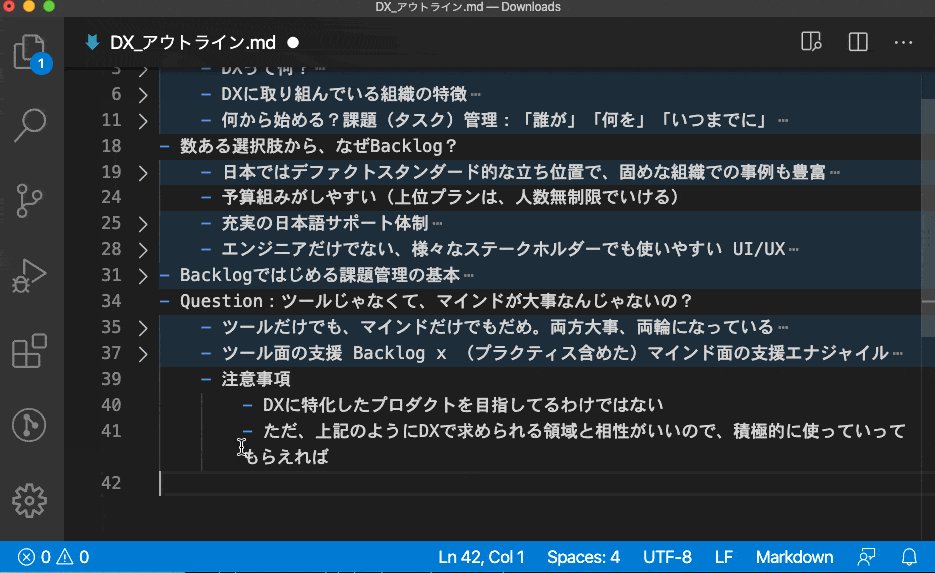
上述の発表資料を考えたときのアウトラインが、下記のアニメーションGIFになります。箇条書きの2階層で全体をおさえつつ、中を開いて詳細を確認したり、順序を入れ替えてみたりを試しています。
 1. エディタ上でのアウトラインの調整
1. エディタ上でのアウトラインの調整
2. インクリメンタルに、各見出しレベルで中身を作っていく
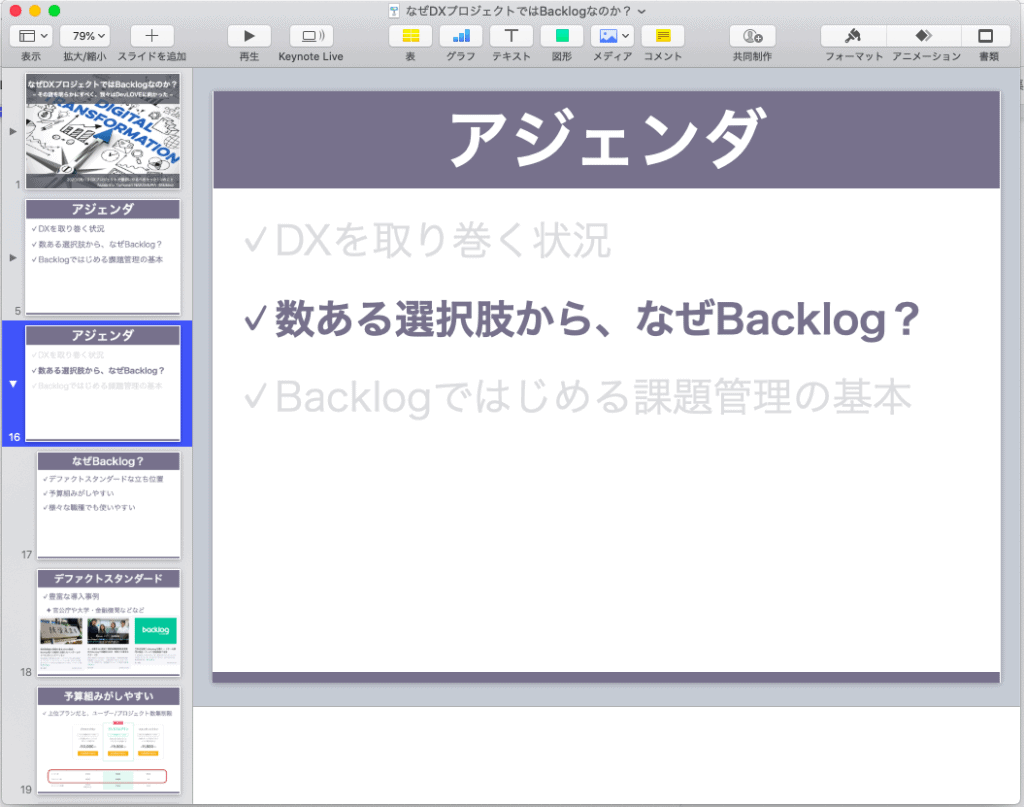
発表資料スライドならば、ここからはKeynoteを使います。Keynote上で、まず「アジェンダ」のスライドを見出し分だけ作成した後に、スライド一枚一枚を作っていきます。
ここでは、リリース(発表)できる状態を目指します。未完成な箇所が多く残っていると、他の人に見せたときに質がいいフィードバックが得られないからです。ちょうど、リリース可能な状態のインクリメントを作って、スプリントレビューなどでフィードバックをもらうイメージですね。
 2. 資料の作り込み
2. 資料の作り込み
このとき「1. イテレーティブに、全体のアウトラインを書く」で作成したアウトラインと異なる構成になることも、もちろんあります。ただ、あまりに異なる回数が多くなると、毎回アウトラインレベルから構成を考え直すことになり、このステップでの効率が落ちます。その場合は、もう一度「1. イテレーティブに、全体のアウトラインを書く」に戻って練り直すこともあります。
(大体そういう場合は、1の時点でも苦しいことが多いのですが……)
3. イテレーティブに、全体を通しで見直してブラッシュアップする
最後は、もう一度イテレーティブに見直す場面です。
- 時間や分量・全体のバランスを考えつつ
- 発表なら、声に出してリハーサルをしてみる。記事ならば、全体を通して読み直してみる
- 他の人に見せて、フィードバックをもらう
ここまで来ると、だいぶ気が楽になっています。「2. インクリメンタルに、各見出しレベルで中身を作っていく」が終わった時点で、発表可能なクオリティまで作っているため、あとは微調整を行うだけでいいからです。
上述したステップを経て、発表資料は下記のようになりました。
ソフトウェア開発と資料作成の違い
もともとインクリメンタル / イテレーティブな考えが出てきたソフトウェア開発と、今回取り上げた資料作成で、どこが同じでどこが異なっているかを考えてみました。
大きく違いそうだな、という点は主に以下でしょうか。
- ソフトウェアは、作ってみたけど動かない、そもそも理論上作れない、ということが起きうる
- 資料作成は、(多少読みづらいというのはあっても)致命的に動かないということは考えづらい
この違いのため、ソフトウェア開発だと、テストや完成の定義がより重要になってきそうですね。もちろん、資料作成でも品質を高めることは大事なので、例えばtextlintやその他の校正ツールなども使えるでしょう。
それ以外の違いはあまり思いつきませんでした。ということは、ソフトウェア開発での概念やプラクティスを、資料作成にも流用できるかもしれません。
この記事で紹介したやり方について「他にもこういう点で違いがありそうだよね」だったり「こういうプラクティスや手法は流用できそうだ」などの意見がありましたら、ぜひTwitterで教えてください!みなさんのご意見を楽しみにしています。

