仕様や画面は現行バージョンと異なる可能性があります。
Backlogの最新版についてはこちらからご確認ください。
Backlog API を利用される開発者の皆様から ご要望いただいていた Backlog Webhook 機能がついにリリースされました!Webhook を利用すると、Backlog のプロジェクト上で起こる課題やファイルの追加のようなイベントを、リアルタイムに外部のサービスに通知することが出来ます。詳細についてはヘルプもご参照ください。これによって、
- 課題が追加されたら内容を Evernote に追加する
- 共有ファイルが追加されたらチャットツールにメッセージを流す
- Wiki が追加されたら WordPress にドラフトを生成する
といったサービス連携が実現できます。
通常 Webhook を利用するには、サーバを用意したり外部サービスと連携するプログラムを記述しないといけないため、開発者以外の方には敷居が高くみえるかもしれません。しかし Zapier というサービスを利用すれば、ノンプログラミングで Backlog を様々なサービスと連携させることができます。
Zapier とは
Web サービスやメール、RSS フィードなどをブラウザからの設定だけで連携させることが出来るサービスです。定形の何度もやるような作業を自動化できるのがメリットです。また 300 を超えるサービスに対応していることも大きな特徴です。
フリープランと有料プランが提供されており、有料プランは月額 $20 からで、支払い方法はクレジットカードがサポートされています。有料プランにすることで、登録出来る Zap ( Zapier 上で設定するサービス同士の連携のこと、例えば Backlog の課題の追加をチャットに通知する、といったものを “Zap” と呼びます ) の数や、一ヶ月に実行出来るタスクの数が増加したりします。詳細はこちらのプラン表をご確認ください。
課題の追加をチャットに通知する Zap を作る
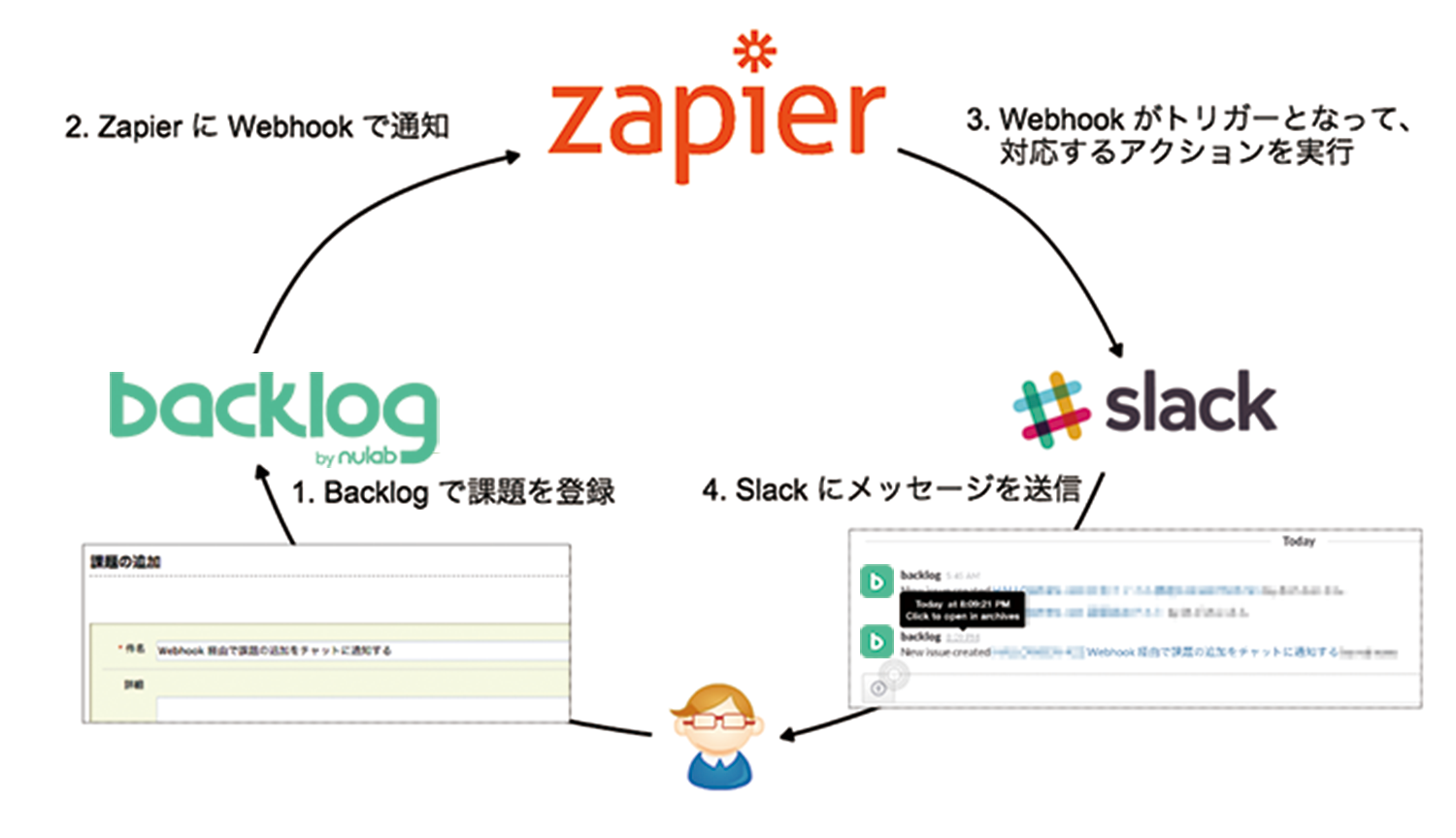
それでは実際に、Backlog 上での課題の作成をチャットに通知する Zap を作ってみましょう!通知先のチャットとして Slack を指定します。この Zap の全体像は以下の通りとなります。
1. Zapier のアカウントを作成する
まずは Signup から Zapier のアカウントを作成してください。
登録したメールアドレス宛に確認の URL が送付されますので、そのリンクをクリックしてアカウントを有効化しましょう。アカウントができたら、Make a Zap! より Zap を作成しましょう!
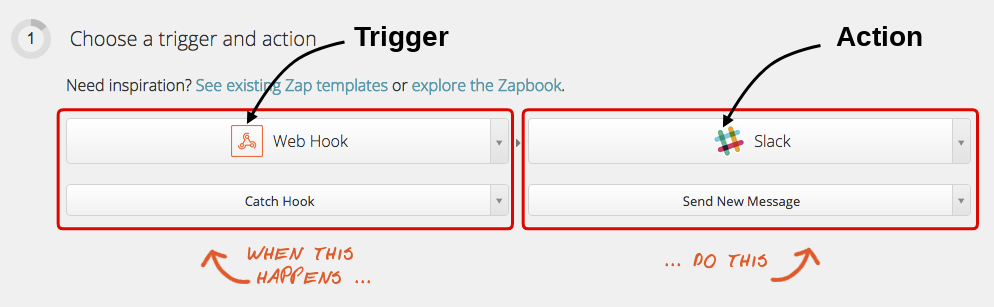
2. Trigger と Action を指定する
Zap は処理を実行するきっかけとなる「Trigger」と、それに対して実際に実行する「Action」を指定して作成します。まず最初に、この Trigger と Action を指定します。ここでは、Trigger アプリケーションには「Web Hook」を選び、さらに Trigger として「Catch Hook」を選びます。Action アプリケーションには 「Slack」を選び、Action には「Send New Message」を選びます。選んだら「Continue」 を押します。

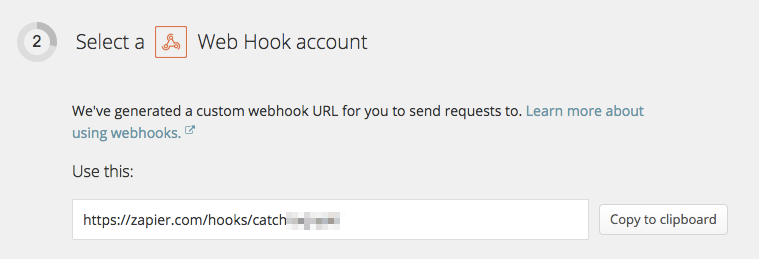
3. Backlog に Webhook を設定する
次のステップで Zapier 側で Webhook を受け付ける URL が以下のように生成されます。

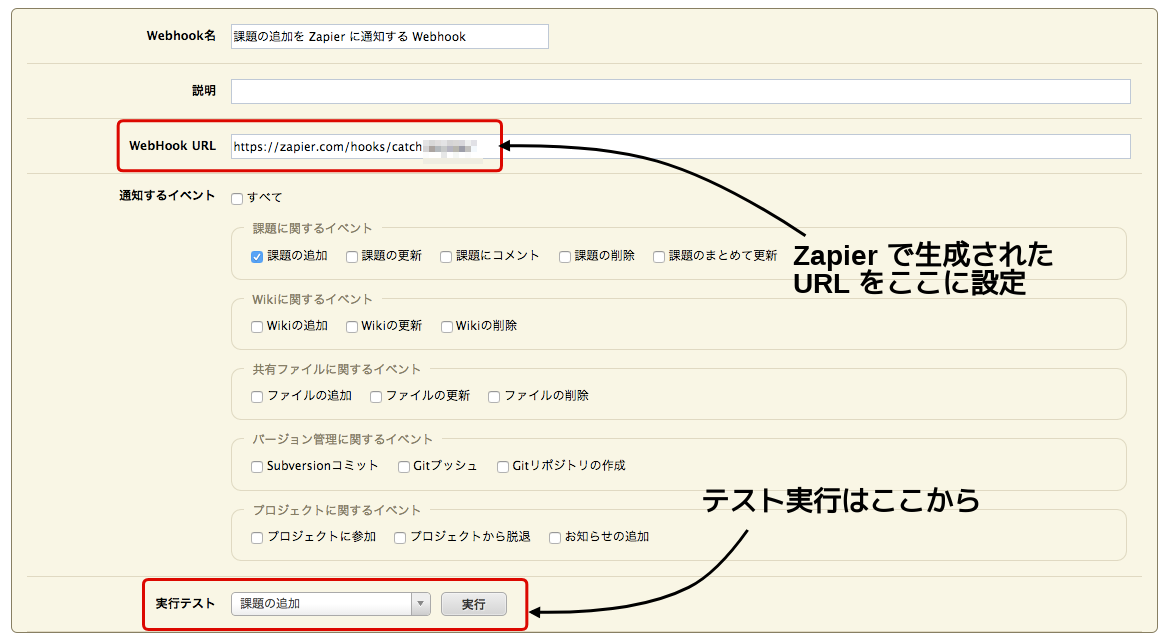
ここで Backlog のプロジェクト設定画面から Webhook の画面を開き、「Webhook を追加する」を選択します。そして、 Webhook URL に Zapier で生成された URL を指定し、「課題に関するイベント」の中から「課題の追加」にチェックをつけて保存します。

この編集画面から一度、「課題の追加」が選択された状態で実行テストを行いましょう。これによりテストデータが Zapier 側の Webhook に通知されます。終わったら「Continue」を押しましょう。
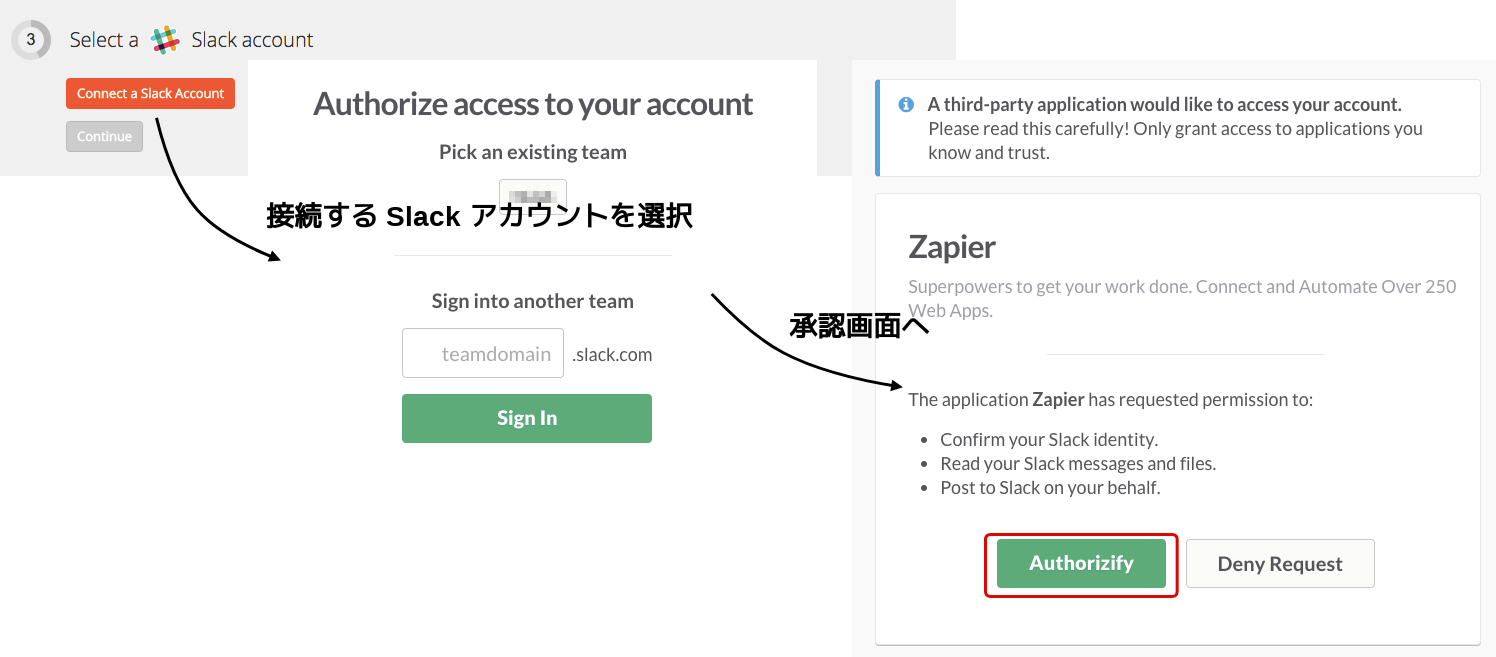
4. Slack のアカウントと接続する
次に Slack のアカウントと接続します。最初に接続をこころみる際には一度 Slack 側で承認を行う必要があります。

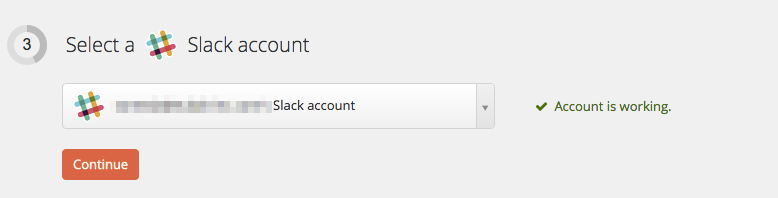
無事認証ができたら以下のような表示となります。

5. Webhook のトリガーのフィルター設定を行う
次に Webhook のトリガーのフィルターの設定を行う画面が表示されますが、ここでは何も行う必要はありません。そのまま「Continue」を押します。
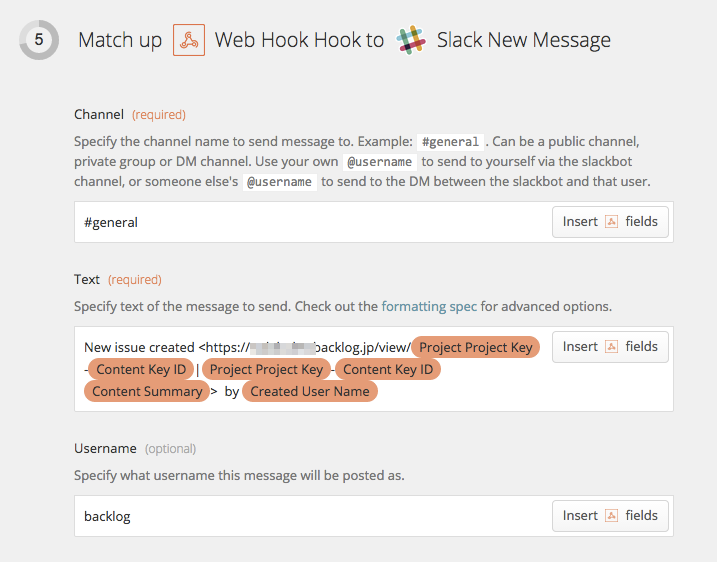
6. Slack に送るメッセージの設定を行う
そして Webhook を受け取った時に Slack に送るメッセージの設定を行います。ここでは必須の Channel と Text 及び、Backlog からの通知であることがわかるように、Username と Icon URL を指定します。
- Channel : #general
- Text: New issue created <https://あなたのスペース名.backlog.jp/view/Project Project Key–Content Key ID|Project Project Key–Content Key ID Content Summary> by Created User Name
- Username: backlog
- Icon URL: https://nulab.com/download/backlog/png/glyph.png
Text の設定で記載した太字の部分は 「Insert Fields」から選択したもので、画面上は以下のように表示されています。ステップ 3 で Backlog 側でテスト実行をすることで、実際に送られてくる値のフィールドを画面上から選ぶことができるようになります。ここではこれらのフィールドを Backlog の課題の URL のリンク (例: https://example.backlog.jp/view/EXAMPLE-1234) を生成するために利用しています。

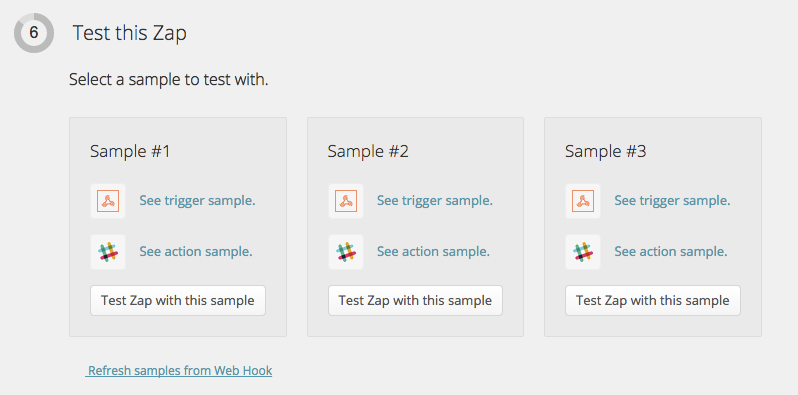
7. テストを実行して Zap を保存する
最後にテストを実行しましょう。

テストが成功すれば「Continue」を押して、名前をつけて Zap を有効化します。あとはBacklog のプロジェクトに課題が追加される度に Slack の指定したチャネルにメッセージが届くようになります。
本エントリでは課題の追加を例として扱いましたが、一度作ってしまえば同じ要領で、ファイルの追加を通知したり、Wiki の内容をそのまま送ったり、といった色々なアイディアを実現できるかと思います。また、Slack だけでなく Zapier がサポートしている様々なアプリケーションと連携を行うこともできます。ぜひ Backlog Webhook 機能を使ってご自身の Zap を作ってみてはいかがでしょうか。
また面白い連携のアイディアを思いついたときは、このブログのコメントや @backlogapp 宛にお知らせください!