仕様や画面は現行バージョンと異なる可能性があります。
Backlogの最新版についてはこちらからご確認ください。
Backlog開発チームの藤田です。突然ですが「図、描いてますか?」
図を使ってコミュニケーションすることが、仕事やプロジェクト管理をする上でどれほどプラスになるか主張したい!という思いでこの記事を書き始めました。ご一読くだされば幸いです。
この記事はBacklog Advent Calendar 2018の17日目です。
目次
図を描くと捗るケース
いくつか、単に文章を書くより図を描いた方がメリットの大きいケースを挙げてみましょう。
スケジュール
文章の場合
チームAとチームBは1月は別々の作業を行い、2月は共同作業、その後チームBがBとCに分離して3月は別々の作業。Cは4月にはAに合流して一緒に作業する。
難しいですね。もし私が口頭でこれを聞かされたら「えっちょっと待ってもう一回」と聞き返します。
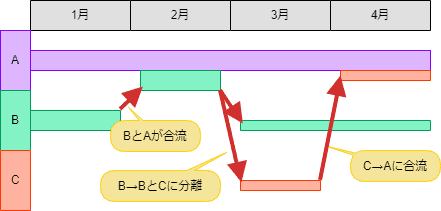
図の場合
 メンバーの移動を図でわかりやすく
メンバーの移動を図でわかりやすく
図にしてみました。動きを表すとき矢印って本当に便利ですよね。
文章を書くのは2分、図を描くのは10分ぐらいかかったので8分の差がでました。ここで8分投資をしましたが、このスケジュールをチームAとチームBの人たち全員に説明して把握してもらうあたりで全員分の時間をチャリンチャリンと回収できるのですぐに元が取れそうです。
さらに、チームがこういう動きをしますとチーム外に周知したり、知らされた人が他の人に伝えたりするときにもチャリンチャリン時間が儲かり続け、最終的にかなりの得が生まれることになるでしょう。
工程管理とスケジュール管理を効率的に行いたい場合はガントチャートが便利です。
============================================
関連機能: ガントチャート | 機能 | Backlog
============================================
システム仕様修正の指示
文章の場合
現在開発中のWebアプリケーションのメニューの位置を、現状の左側から上に変更してください。
この文章は、十分に単純で理解するのが簡単です。しかし、これを言われた開発者は困ることになります。
- メニューの位置を変更したら他の部分の形状も大きく変化するけどどういうイメージなのか?
- デザインやり直しするにあたってせめて方針とか?
- スクロールの処理とか考えるところが他にもありそう。
そのあたりの疑問点を、またテキストや口頭で尋ねて、そこでまた発生した伝わりにくい点を聞き返したりして、何往復もやりとりをすることになります。
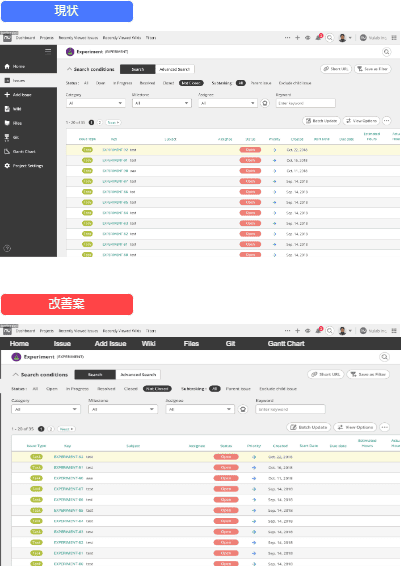
図の場合
 提案者から開発者への提案を図で説明。
提案者から開発者への提案を図で説明。
図にしてみました。やりたいことがくっきり伝わります。しかし、捗るのはここからです。
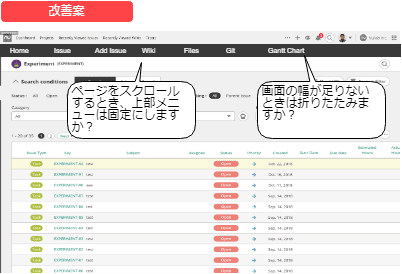
 開発者から提案者への質問
開発者から提案者への質問
図の上に質問を書き込むことで、どの部分を指しているか、誤解の発生する余地が全くありません。
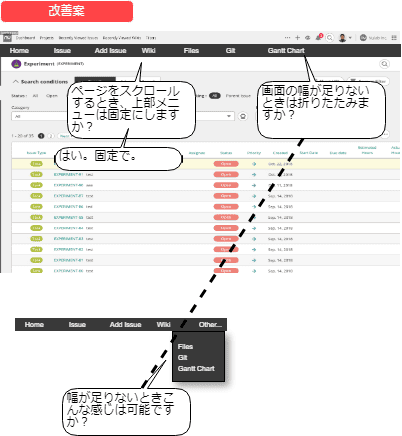
 「こんな感じ」という雑な言葉も通じる
「こんな感じ」という雑な言葉も通じる
言葉で説明しづらいような内容も、図を描けば一発です。また、線や矢印を利用してコミュニケーションロスを防げます。図って最高ですね!
(実はヌーラボ社内ではCacooを使うため、こういうやりとりにはコメント機能を使うことが多いです)
ブレインストーミングの議事録
文章の場合
ミーティングの議事録は、テキストやMarkdown形式などがよく用いられます。ヌーラボ社内でも、複数人でMarkdownを共同編集できるツールが大人気で、あとでコピーしてBacklogのWikiに貼り付けて保存するといったことをよくしています。
しかし、アジェンダがかっちり決まった定例ミーティングではなく、例えば「新製品のアイディア」をまっさらの状態から3人ぐらいでブレインストーミングするといった、発散系のミーティングの場合、Markdownでは以下のようになります。
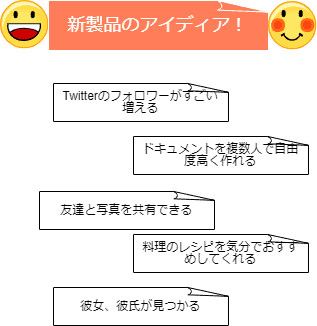
まず出たアイディアを箇条書きで並べて
# 新製品のアイディア ## こんなサービスあったらいいな * Twitterのフォロワーがすごい増える * ドキュメントを複数人で自由度高く作れる * 友達と写真を共有できる * 料理のレシピを気分でおすすめしてくれる * 彼女、彼氏が見つかる
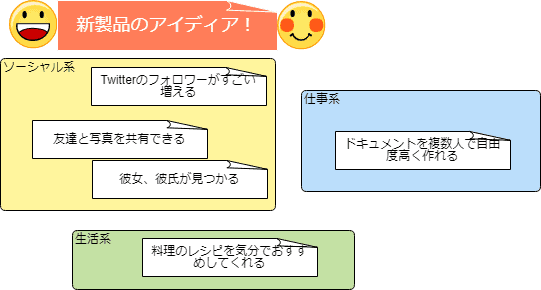
続いて、似てるもの同士をまとめて、ラベルをつけて
# 新製品のアイディア
## こんなサービスあったらいいな
* ソーシャル系
* Twitterのフォロワーがすごい増える
* 彼女、彼氏が見つかる
* 友達と写真を共有できる
* 仕事系
* ドキュメントを複数人で自由度高く作れる
* 生活系
* 料理のレシピを気分でおすすめしてくれる
さらにニーズを深掘りしたり、コンセプトを付け加えたり。
# 新製品のアイディア
## こんなサービスあったらいいな
* ソーシャル系
* Twitterのフォロワーがすごい増える
* 彼女、彼氏が見つかる
* 友達と写真を共有できる
* (コンセプト)現代社会の孤独を癒やす!
* 仕事系
* ドキュメントを複数人で自由度高く作れる
* 生活系
* 料理のレシピを気分でおすすめしてくれる
* (ターゲットユーザー)仕事で疲れているのに生活でまで考えたくない
やっぱりくくり方を変えてみることもあります。
# 新製品のアイディア
## こんなサービスあったらいいな
* 友達づきあい系
* Twitterのフォロワーがすごい増える
* 友達と写真を共有できる
* (コンセプト)現代社会の孤独を癒やす!
* 仕事系
* ドキュメントを複数人で自由度高く作れる
* 提案系
* 彼女、彼氏が見つかる
* 料理のレシピを気分でおすすめしてくれる
* (ターゲットユーザー)あれこれ悩みたくない
だいたいこのあたりで面倒くさくてイラついて発想力が落ちてきます。
Markdownは手軽に編集できるのが利点ですが、順番を入れ替えたり、グルーピングしたりなど、通常の文章を書くときにあまりやらないような用途には、当然向きません。
また、どこまで行っても結局文章としての表現力しかないのも仕方のないことです。
図の場合
こういう作業はホワイトボードと付箋でやるのが常道ではありますが、最初からコンピューター上の図として記述してみると別の良さがでてきます。見てみましょう。
まずアイディアを出し合います。思いつかない人は楽しい雰囲気作りで絵を入れたりしてもいいでしょう。

似ているもの同士をまとめてみると、色分けしたくなりますよね。

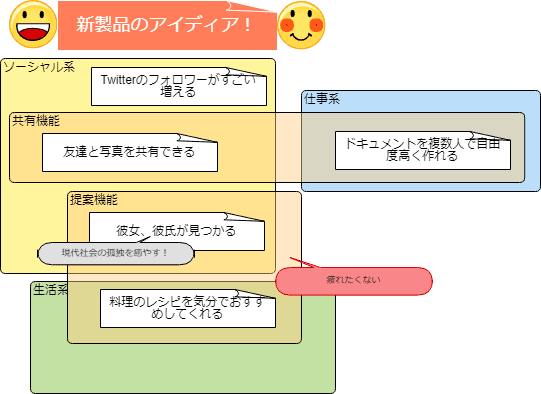
さらに、グループをまたぐような他のグループを作ったり、ちょっと冗談で言っただけのものはグレーの枠で小さい文字にしたり、重要と思えるようなキーワードは赤くしてみたりと、議論の中でチョコチョコと装飾を重ねます。

そのように操作を積み重ねていくと、縦横や面積といった図ならではの情報を使うことができ、目に飛び込んでくる情報がリッチになり、さらに化学反応を起こして全く新しいアイディアが生まれる可能性も高まります。
ホワイトボードと付箋はこれほど自由に変更したり移動したりが難しいのと、保存・共有に難があります。共有されたホワイトボードの写真を見て、「全くわからない…」となった経験がある方は多いのではないでしょうか。PC上で作られた画像であれば、少なくとも字が汚くて読めないということは起きません。
図は言語である
オブジェクト指向モデリングの設計図によく使われる“UML”は、“Unified Modeling Language”の略です。分析や設計の詳細情報を伝達するための統一言語というわけです。
UMLでなくとも、上に挙げたような情報伝達のための図は一種の言語であると言っていいでしょう。
図を描くためのツールに習熟する
伝える情報の内容によって、文章が向いている場合と図が向いている場合の両方があるのですから、両方の言語を流暢に使えるように準備しておくことは非常に有益です。
 タッチタイピング / Photo by rawpixel.com from Pexels
タッチタイピング / Photo by rawpixel.com from Pexels
思考の邪魔をせずPC上で文章を早く正確に書くにはタッチタイピングが不可欠ですよね。PC上でスラスラと図を描けるということはタッチタイピングと同じぐらい重要なスキルだと思います。
ところでこのブログ記事に貼り付けた写真以外の図はすべてヌーラボが提供するCacooというツールで作成しました。それは私がCacooの使い方に慣れていて、なにか図を描こうと思ったときに息をするように使えるからです。このような手に馴染む道具を1つ以上、持っておくと良いのではないでしょうか。
すべての情報にURLがあると便利
デスクトップアプリケーションのExcelやPowerPoint等は図を描くという点では便利なのですが、作ったファイルにURLがないのが弱点です。メールでExcelファイルを添付して共有していたけれど、最新版がどれかわからなくなったとか、同じファイル名の別ファイルを見ていたといった悲しい事件が日々世界中で繰り返されています。
Google DocsやOffice 365、Cacooなどオンラインのツールでは最初からドキュメントがインターネット上に存在して固定のURLを持つので、そのURLを参照すればいつでも相手と同じ情報を見ていることになり、悲しい事件は起こりようがありません。
 URLがあれば離れた相手と確実に同じものを見られる / Photo by rawpixel.com from Pexels
URLがあれば離れた相手と確実に同じものを見られる / Photo by rawpixel.com from Pexels
また、これらのツールは1つのドキュメントを複数人で同時編集出来るという点でもたいへん優れています。上に挙げたブレインストーミングのケースなどは全員で同時に書き込めば書記役も必要なく、ミーティングが終わった時点で議事録も完成しているのでいちいち清書する必要もありません。
もちろんリアルタイム共同編集はオンラインミーティングとの相性も抜群です。
Backlog開発チームは国内3拠点に分かれていて日常的にオンラインミーティングをしていますが、最近アジェンダ兼議事録をCacooで書いて共有するのが流行っていて、私はこの流行をとても歓迎しています。
タスクと紐付ける
仕事を細かく分割したタスクのやりとりには、メールやチャットよりもBacklogなど、タスクの状態を管理できるツールが有効なケースが非常に多いです。当然、描いた図をタスクに添付すればさらに情報の価値が高まります。
Backlogは先日、課題編集画面やコメント欄で画像をクリップボード経由で貼り付けて添付できるようになりましたし(Backlog リリース:クリップボードからの画像貼り付けなど)、Cacoo の図であれば、単にURLの文字列を貼り付けて保存するだけでブラウザ上にビューアとして展開されます。
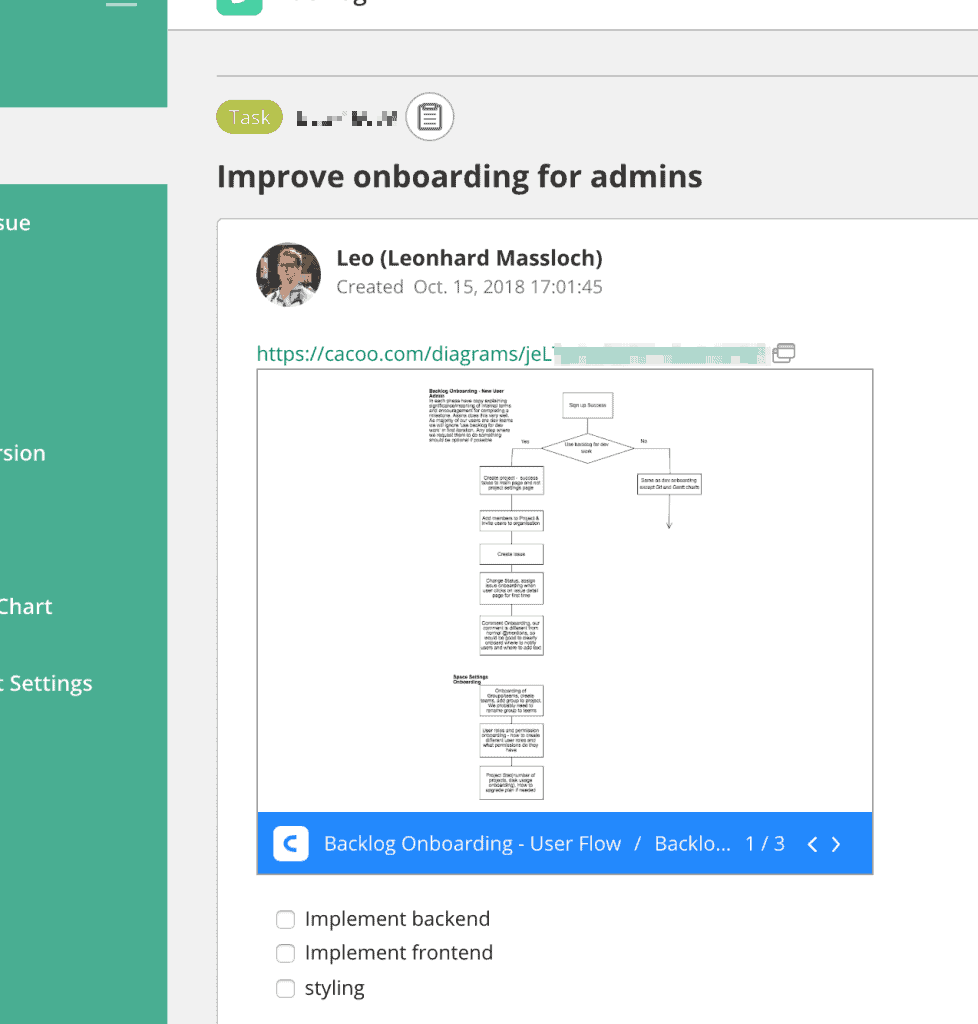
 Cacooの図を貼り付けただけの課題
Cacooの図を貼り付けただけの課題
これは日本にいる開発者のLeoがオランダにいるマーケティング部門の相手と処理の流れを共有するためにCacooでフローチャートを作成し、その実装タスクの進捗を管理するためにBacklog課題を作ったものです。余計な文章がなく非常に効率的です。
説明のための英語が長くなれば英語が苦手なメンバーが誤読する可能性も上がりますが、フローチャートなら誤読はほぼないでしょう。このようなダイバーシティも図の優れた点です。
さいごに
いかがでしょうか。文章を書く技術に加えて、図を描く技術も社会人必携スキルだと思えてきたでしょうか?
普段のドキュメント作成やコミュニケーションの中で複雑な要件を伝える必要があるとき、少し立ち止まって「図に描いてみたらもっと伝わりやすいかな?」と考える人が日本中にたくさん増えることを願っています。
