現在BacklogではフロントエンドのReact/TypeScriptへのリプレイスを進めています。既に一部の画面(課題検索画面、課題詳細画面、ガントチャート)がリプレイスされ、本番環境で稼働しています。
この度、ファイル共有の画面のReact/TypeScriptへのリプレイスが完了しました。それと同時に機能追加や改善を行っていますので紹介します。
目次
フォルダ間の移動での表示速度の改善
ファイル共有の画面では以前からpjaxを利用しており、現在のフォルダから子フォルダへ画面を移動するフォルダ間の移動ではページの遷移が発生しない設計となっていましたが、それでも多くの関連ファイルへのリクエストが発生していました。
今回のリプレイスにより、フォルダ間の移動ではリクエストが必要なデータだけを取得すれば済むようになりました。これによりデータ通信量を節約でき、ファイル一覧でフォルダをクリックしてからその内容が表示されるまでの待ち時間が短縮されました。
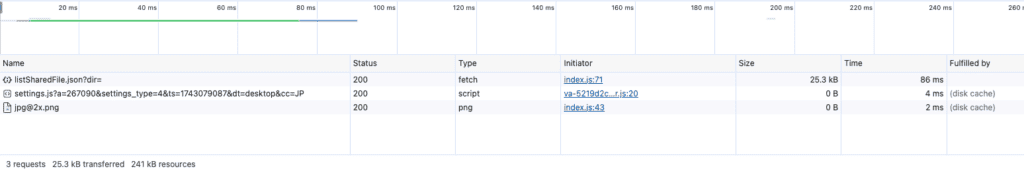
例として、あるディレクトリ移動の結果をMicrosoft Edgeの開発者ツールで確認してみたのが次の2つのスクリーンショットです。リプレイス前ではフォルダ間の画面移動によって104個のリクエストがあり、合計98.3KBのデータ転送が発生しており、リクエスト全体の完了に973ミリ秒かかっていました。

これが、リプレイス後は3リクエストでデータ転送量も25.3KBに減っており、リクエストも100ミリ秒以内に収まるようになりました。

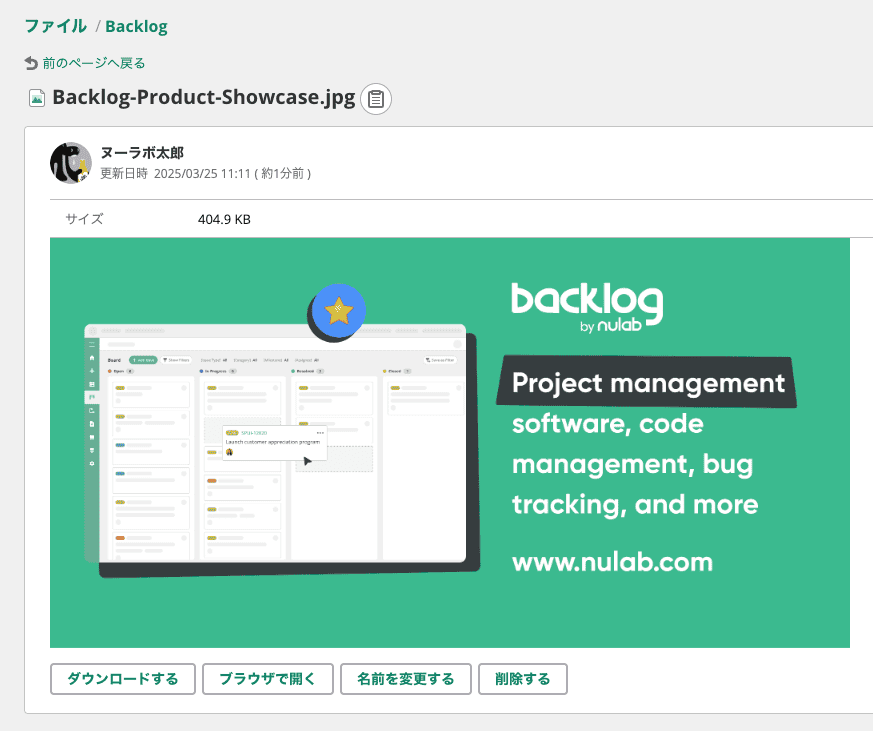
ファイル詳細画面での画像プレビュー

これまで必要な情報が少なかったファイル詳細画面を改良し、新たに画像のプレビュー機能を追加しました。これにより、画像の中身を一目で確認できるようになったため、ファイルを操作するときに間違ったファイルを選んでいないかといった不安を解消し、作業をスムーズに進められます。
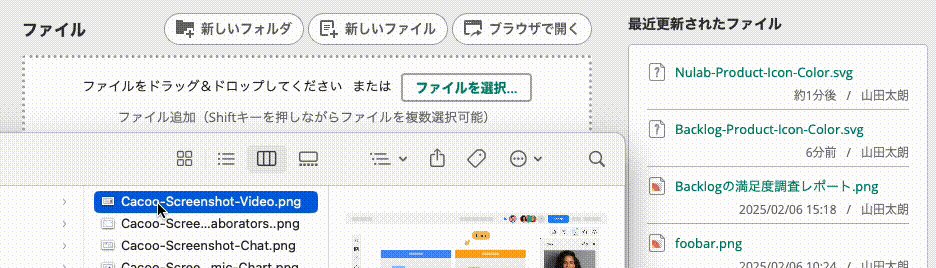
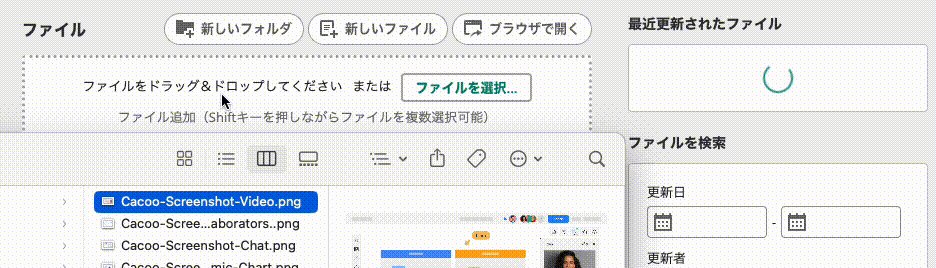
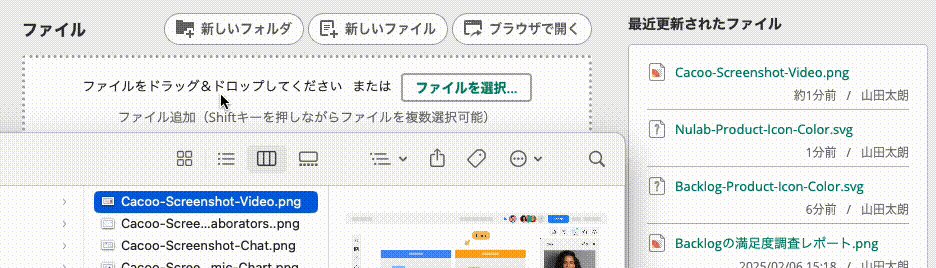
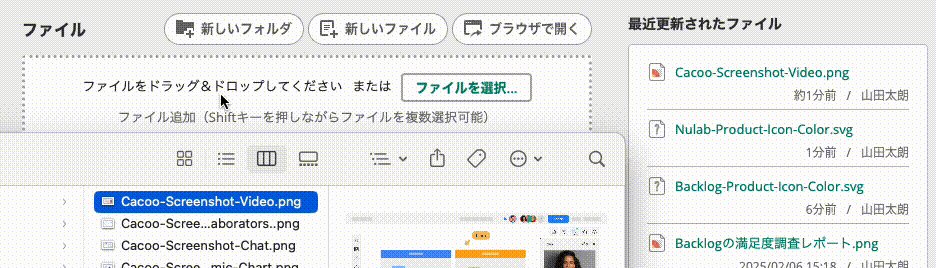
アップロード後に最近更新されたファイルの一覧の自動更新

ブラウザのファイルアップロード機能を使ってファイルを追加したときは右側の最近更新されたファイルがすぐに更新されるようになりました。これにより、ちゃんとアップロードできたことを確認する手間が省け、アップロードしたファイルをすぐに確認して次の作業に取りかかることができます。
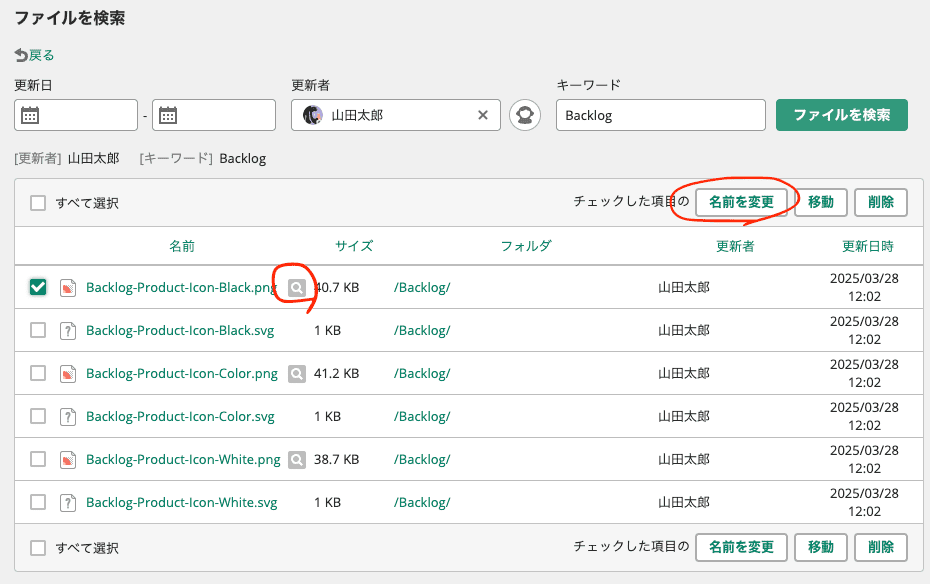
ファイル検索画面の機能を強化

ファイル一覧画面にあるのにファイル検索画面になかった次の2つの機能を追加しました。
- 名前の変更機能
- 画像プレビューとスライドショー
その他の変更
その他にも細かい挙動の調整を行っています。
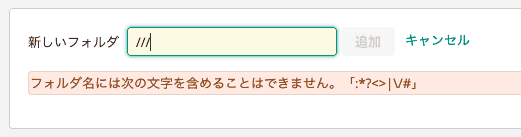
一例を挙げると、新しいフォルダを作るときには、ブラウザ側で使えない文字が含まれていないかを事前にチェックするようにし、使えない文字が含まれてたり名前が空のときは「追加」ボタンがクリックできないようにしました。

これによって不適切な名前を入力した場合でも、サーバーからのレスポンスを待つ必要がなく、即座に問題を確認できます。これにより、時間を無駄にすることなくスムーズに作業を完了できるようになります。
それ以外の変更は次の通りです。
- ファイル操作後に出すメッセージをフラッシュメッセージに変更しました
- ファイルの名前を変更するときに、ブラウザ側で不正な文字列が含まれているかどうかを事前にチェックするようにしました
- ファイルの名前を変更するときに、名前を変えていない状態のときや空のときや不正な文字列が入っているときに「追加」ボタンをクリックできないようにしました
- ファイルを移動させるダイアログを開いた直後のセレクトボックスが「選択してください」の状態では「移動」ボタンをクリックできないようにしました
- ファイル一覧画面でフォルダが空のときには「すべて選択」チェックボックスがクリックできないようにしました
- ファイル削除するときの確認ダイアログをブラウザネイティブのダイアログからBacklogのダイアログに変更しました
- 画像プレビューのUIを課題と同じようにしました
- レガシーブラウザ向けのアップロード機能を廃止しました
おわりに
今回は新しくなったファイル共有機能の情報をお届けしました。
今後も、さらに便利にヌーラボのサービスを利用いただけるよう、アップデートを続けていきます。それでは、今日も楽しいBacklogライフを!
