Webhook
Webhook 機能について説明します。

⭐️Webhook とは?
Webhookとは、「課題の追加」や「課題にコメント」などのイベントがプロジェクト中で発生した際に、その情報をリアルタイムに指定されたURL(サーバ)へHTTP POSTする機能です。
外部システムとの連携などに利用できます。
⭐️Webhook の主要な機能
?Webhook の設定一覧を表示する
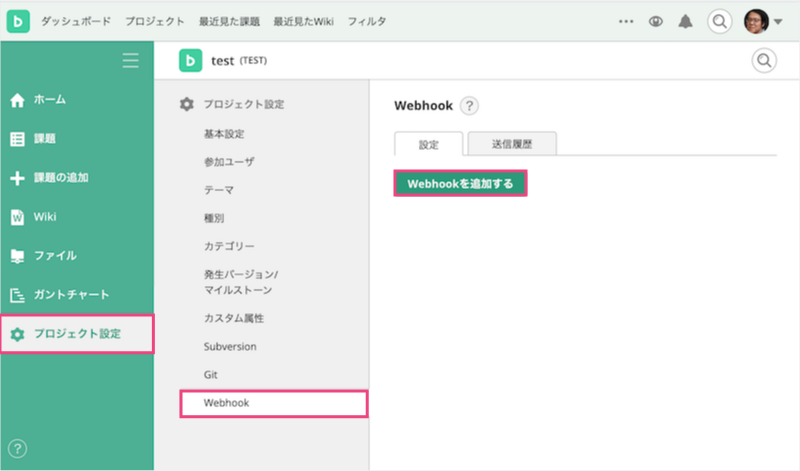
- プロジェクト設定画面に進みます
- プロジェクト設定 > インテグレーション > Webhook > 設定 の順に進みます
- Webhookの設定一覧画面が表示されます。
?Webhook を設定を追加する
- プロジェクト設定画面に進みます
- プロジェクト設定 > インテグレーション > Webhook > 設定 の順に進みます
- Webhookの設定一覧画面で「Webhook を追加する」のボタンをクリックします
- Webhookの追加画面設定項目を入力し完了します
- Webhookの設定一覧画面に新しい Webhook の設定が表示されます。
?Webhook の設定を編集する
- プロジェクト設定画面に進みます
- プロジェクト設定 > インテグレーション > Webhook > 設定 の順に進みます
- Webhookの設定一覧画面にあるWebhookの設定の「編集」のボタンをクリックします
- Webhookの編集画面設定項目を入力し完了します
?Webhook の設定を削除する
- プロジェクト設定画面に進みます
- プロジェクト設定 > インテグレーション > Webhook > 設定 の順に進みます
- Webhookの設定一覧画面にあるWebhookの設定の「編集」のボタンをクリックします
- Webhookの編集画面にある「削除」ボタンをクリックします
- Webhookの設定一覧画面から Webhook の設定が削除されます。
?Webhook の送信履歴を確認する
- プロジェクト設定画面に進みます
- プロジェクト設定 > インテグレーション > Webhook > 設定 の順に進みます
- 「送信履歴」のタブを開きます
- Webhookの送信履歴の画面が表示されます
?お困りの場合は…
❓Webhook の JSON の形式を教えてください。
Webhookでは、指定されたURLにデータをJSON形式でPOSTします。JSONデータの属性は一部の共通部分を除き、イベントによって異なるためテスト実行等で確認して下さい。
❓type の値は何を設定すればいいですか?
type属性の値にはBacklog API「最近の更新の取得」で得られるデータと同じ内容を表します。
Webフックの指定先のURLは、Backlogのサーバからアクセスできるようにしておいてください。イントラネット内のサーバなど、BacklogからアクセスできないURLは指定することができません。同様の理由で、"192.168.x.x" などのプライベートネットワークを表すIPアドレスは指定することができません。
コミットのメッセージやメールアドレスなどの情報を送信します。これらの情報を保護したい場合には、HTTPS の URL をご指定ください。
