仕様や画面は現行バージョンと異なる可能性があります。
Backlogの最新版についてはこちらからご確認ください。
こんにちは。最近海外ドラマがマイブーム。Backlog Refresh UI Webデザイン担当の中川です。
先日公開したベータリリース開始!BacklogのUIアップデート (1) 決意に至る経緯 では、Backlog Refresh UI の経緯についてご説明させていただきました。
第2弾のこの記事では、BacklogのUIをアップデートさせるために、実際にどういうことをして、どう変わったのか、デザインという観点からご説明します。
今回のリニューアルのコンセプト
まず、今回のリニューアルで、やること、やらないことを決めました。
やること
- 画面をスッキリさせる
- モダンなUIにする
やらないこと
- 大規模な画面構成の変更
- 既存機能の削除
やらないことを決める上で大切にしたのは、なるべくユーザーのみなさまに負担がかからないようにすることです。「大規模な画面構成の変更」というのは、今まで使っていた画面がどれかわからないという事態を起こさないため。「既存機能の削除」というのは、今までできていたことができないという事態を起こさないためです。これらのルールを設けて、ユーザーのみなさまに負担がかからないように、バランスをとりながらリニューアルを進めていきました。
この記事では、やることの「画面をスッキリさせる」という操作感と「モダンなUIにする」という感覚的な部分の2つの視点から、全体のリニューアルプロセスをご紹介したいと思います。
1. 画面をスッキリさせる
従来のBacklogのUIは、少し前のWebアプリケーションで見られたような、ひとつの画面に多くの情報が見えている形でした。これはこれで、使いやすいUIではありますが、
- 新機能を追加しようとすると、画面がどんどん複雑になってしまう
- メインとなる情報に集中しづらい
といった問題が起きていました。
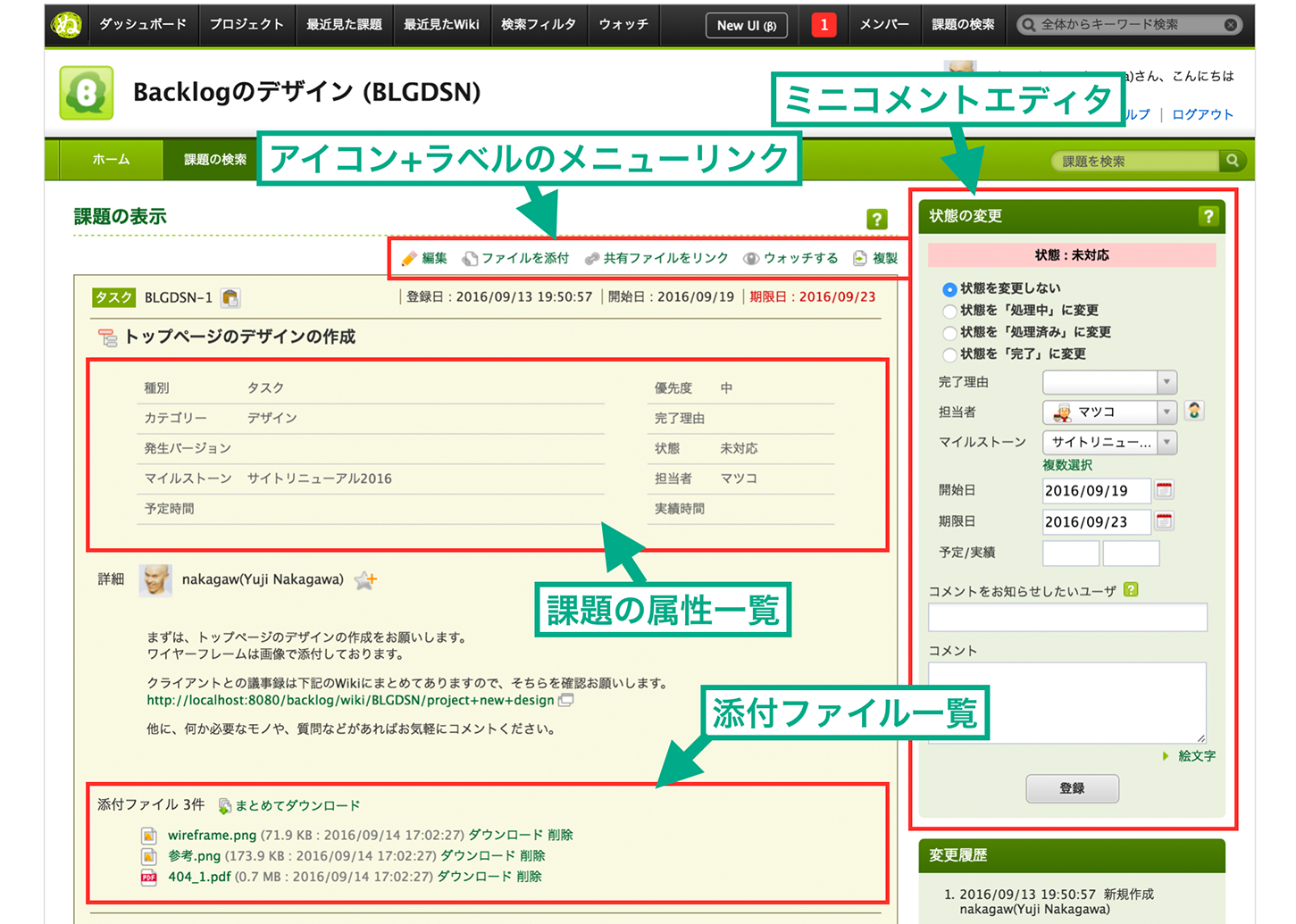
例えば、課題の詳細画面…

課題に関連する新機能がリリースされて、その都度メニューに追加していくと、最終的にメニューを追加するスペースがなくなります。さらに、増えすぎたたくさんのメニューのなかから選び取る必要があるので、操作感も心地悪いものになってしまいます。

課題関連のメニューに加えて、サイドカラムのミニコメントエディタ、課題の属性一覧や添付ファイル一覧など、主要ではない要素が「件名」や「詳細本文」のまわりに配置されているため、メインの情報が埋もれてしまうという問題もありました。このまま機能を追加していくことは、私たち開発者側の問題にとどまらず、ユーザーのみなさまの使い勝手にまで影響が出てしまうと考え、これらの問題を解決することを決意しました。
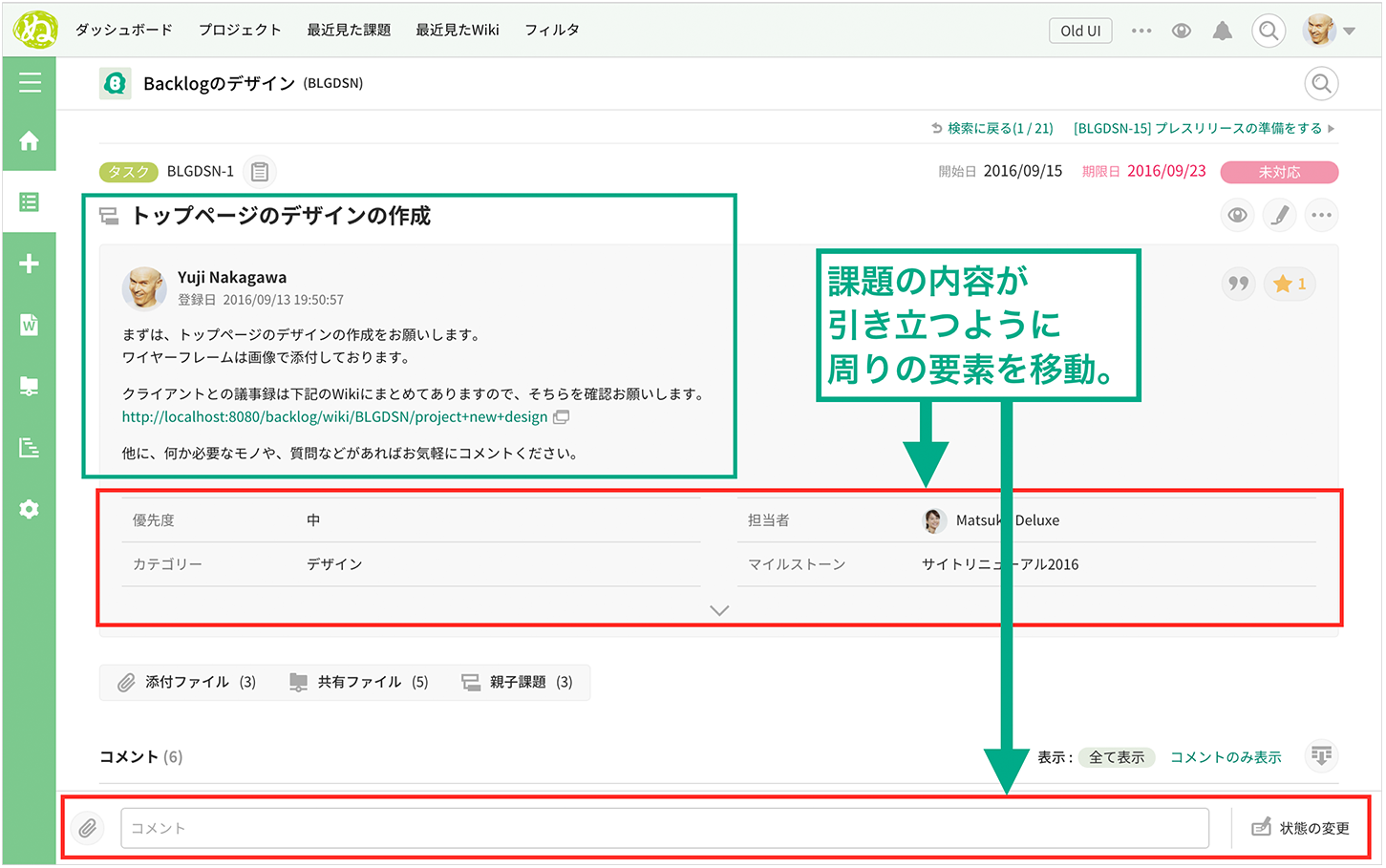
解決方法(1) 優先度や配置を見直し

件名と詳細本文の間にあった「属性の一覧」を詳細本文の下に移動しました。課題の件名と本文がワンセットになり、表示されている情報の流れをスッキリさせました。
さらに、旧UIではサイドカラムにあったミニコメントエディタの配置にも手を加えました。これは、コメント一覧の下のコメントエディタまでスクロールせずに、コメントや状態の変更をするために設置されていました。新UIでは、チャットアプリのように常に画面の下部に固定するような形にして、コメント一覧の下のコメントエディタと統合して1つにしました。
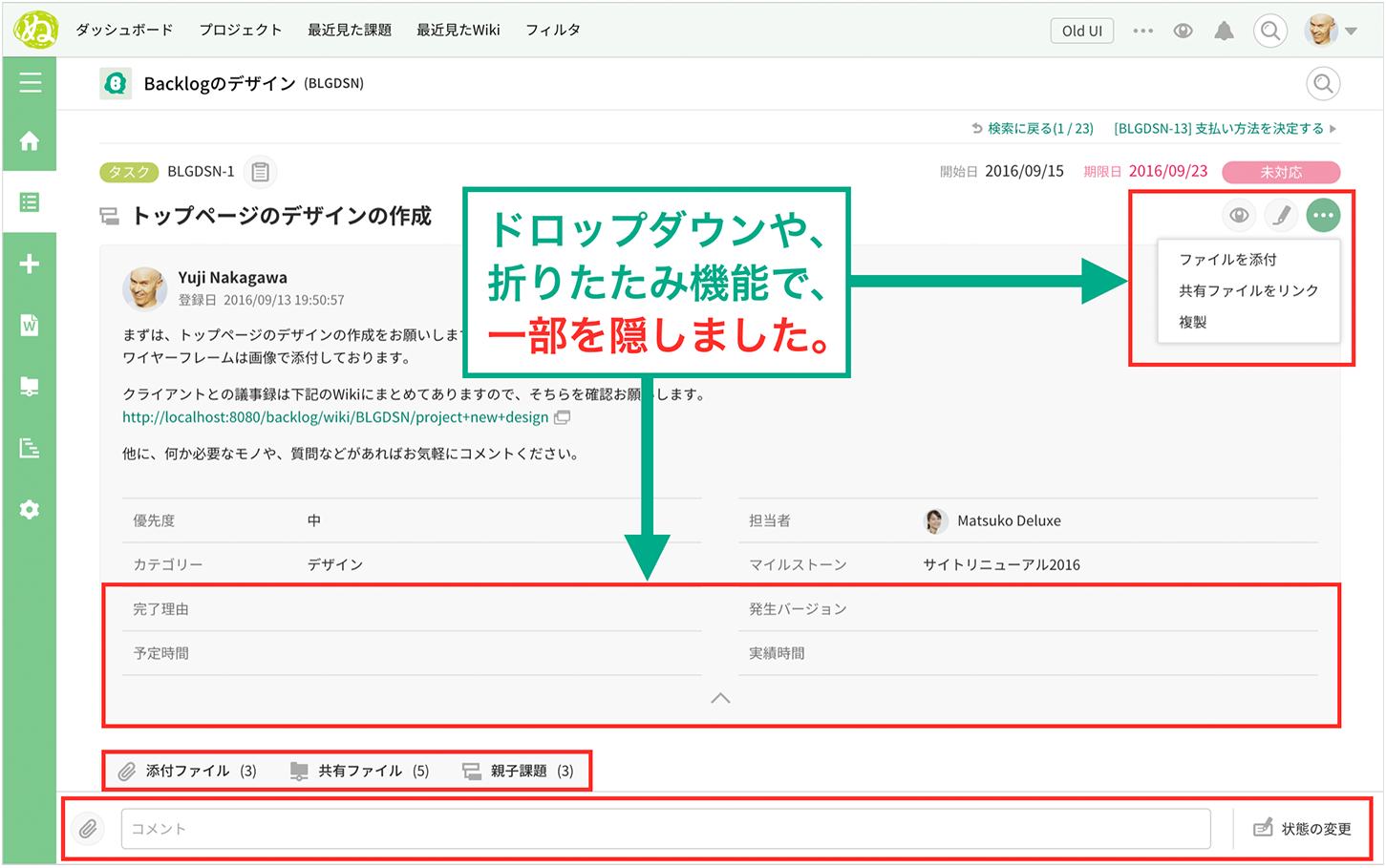
解決方法(2) 主要目的以外の要素は隠す

表示される要素の優先度も見直しました。主に使われる要素以外は、ドロップダウンや、折りたたみ機能を使い、極力隠すようにしました。添付・共有ファイルや親子課題などの主要な要素も、1つのタブグループに収納されていますが、ブラウザ側に開閉の状態が記憶されるので開いた状態のままをキープすることもできます。
なぜ隠すのか?
「ワンクリック増えるやん?」「見つけにくいやん?」、といったご意見もあるとは思うのですが、要素を隠すことによって、機能を削除しなくても画面や操作対象をスッキリさせることができるのです。
これにより、今回のリニューアルのコンセプトである、やること「画面をスッキリさせる」、やらないこと「既存機能の削除」という、ともすれば相反する2つのことを実現できます。

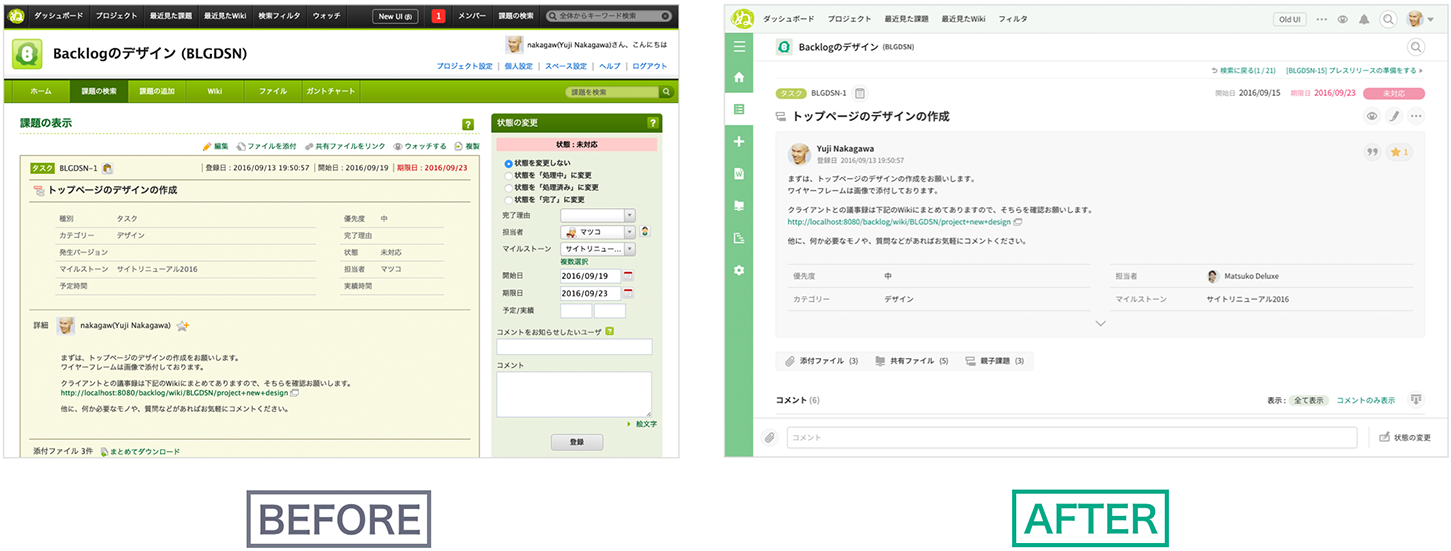
遠目からビフォー&アフターを比較して見ていただくとわかると思うのですが、できることは変わらないのに、画面全体がスッキリして課題の内容に集中できるようになりました。今回のリニューアルは、この考え方をベースに、全体をスッキリさせて、それぞれの画面でやりたいことに集中できるよう、全体を改善しています。
2. モダンなUIにする
従来のBacklogUIのデザインは、今から5年前、2012年に実施したリニューアルで決まりました。その間に、フラットデザイン、マテリアルデザイン、フラットデザイン2.0といった、モダンなUIを開発する考え方や手法が次々と登場してきました。そういった新しい理論を元にデザインされたツールやサービスは、私たちにとても身近な存在になりつつあり、日々当たり前のように利用していると思います。
Backlogがこれから数年先、ずっとユーザーのみなさまの身近な存在であり続けるためには、これらのモダンなUIの理論・手法を取り入れていく必要があります。
BacklogをモダンなUIにするプロセス
モダンなUIの理論・手法のガイドラインで本質的に共通しているところを簡単にまとめました。
- 色は使い過ぎない
- アイコンはシンプルに
- 装飾は最低限に
- 適切な余白をとる
こうして並べてみると、デザイン作業の基本的なことのように思いませんか?
「モダンなUI」というと、どこか先進的で、かっこよくて、イケてるイメージがありますが、実は、デザインをする上で変わらない基本的な部分と、私たちが日々触れている「ちょうどいい」という感覚を突き詰めていけば、“なるべくして、なる” のです。
それでは、実際にBacklogのUIをモダンにするために、前述した4つの基本に立ち返った試みについてご紹介します。
(1)色は使い過ぎない

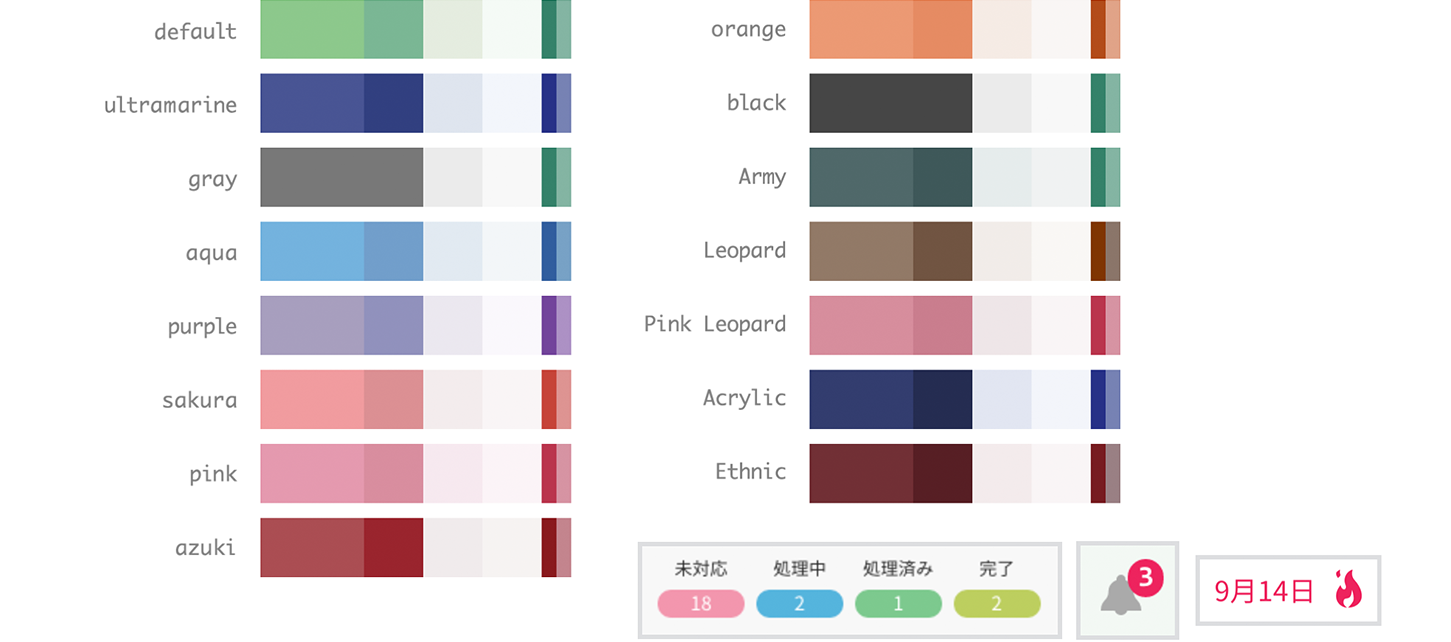
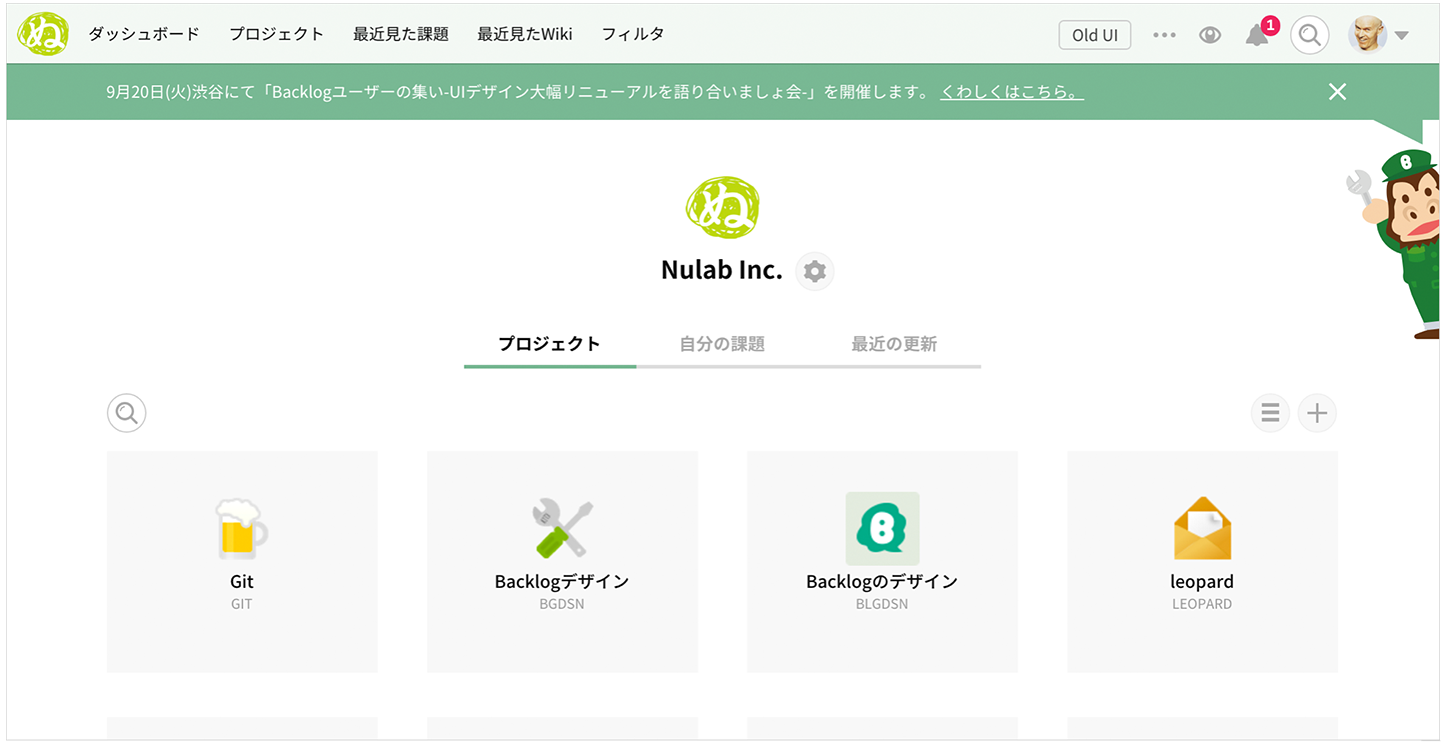
Backlogにはテーマ機能というプロジェクトの色を切り替えられる機能があります。
旧UIでは、テーマカラー1色につき、たくさんの色を使っていましたが、新UIでは、テーマカラー1色につき最大6色に設定し、基本的には5色以内でやりくりするような形にしました。それ以外の共通で使用する色は、状態を表す色はそれぞれこの色、Backlogから何か注目してほしいことがあるときはこの色、というようにユーザーの用途に無意識に関連づけられるような意図を持たせています。
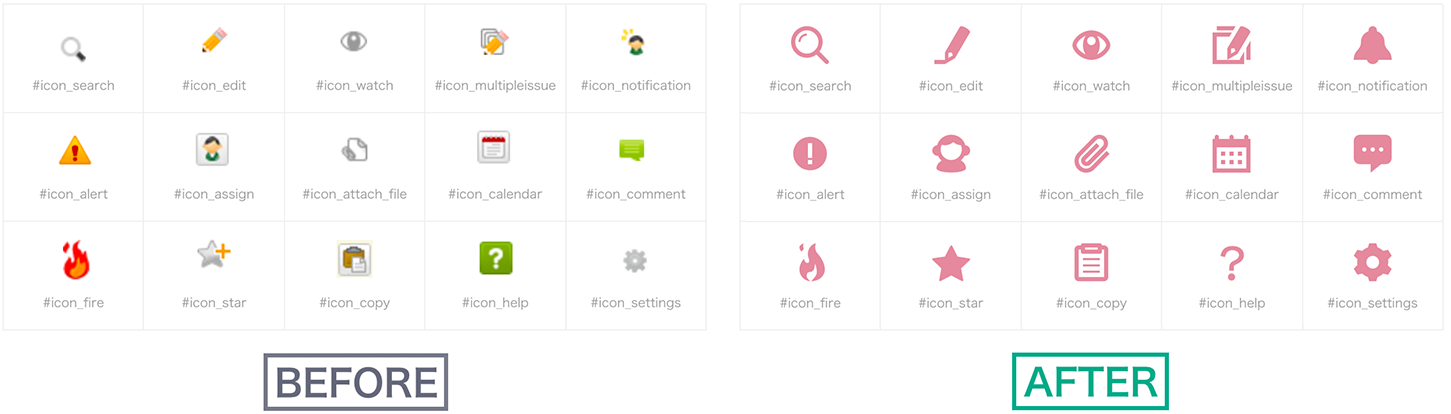
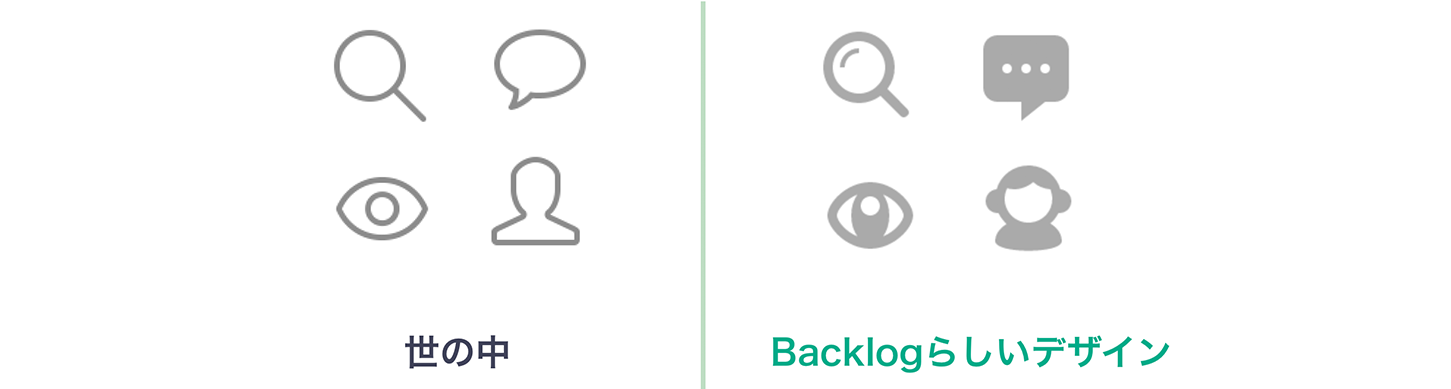
(2)アイコンはシンプルに

カラフルなPNG形式のアイコンから、シンプルな単色のSVGアイコンになりました。
SVGになることでいろいろな解像度に対応でき、CSSから色変更できるため、テーマ機能との相性もバッチリです。
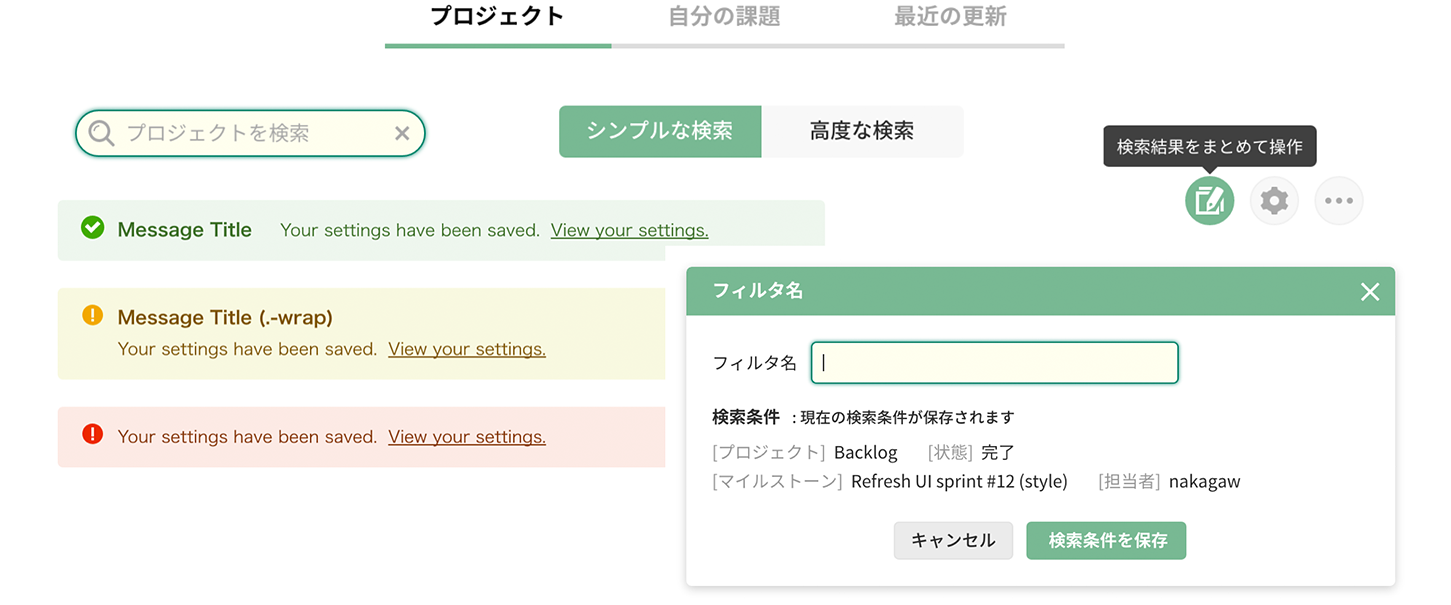
(3)装飾は最低限に

繰り返し再利用可能なコンポーネントを使うことによって、無駄な装飾が減り、一貫性を持たせられるようになりました。新しい要素を追加するときに、既存のコンポーネントの中から表現できないかと手始めに考えることで、無意味に装飾された要素が追加されていくことへの予防策にもなります。
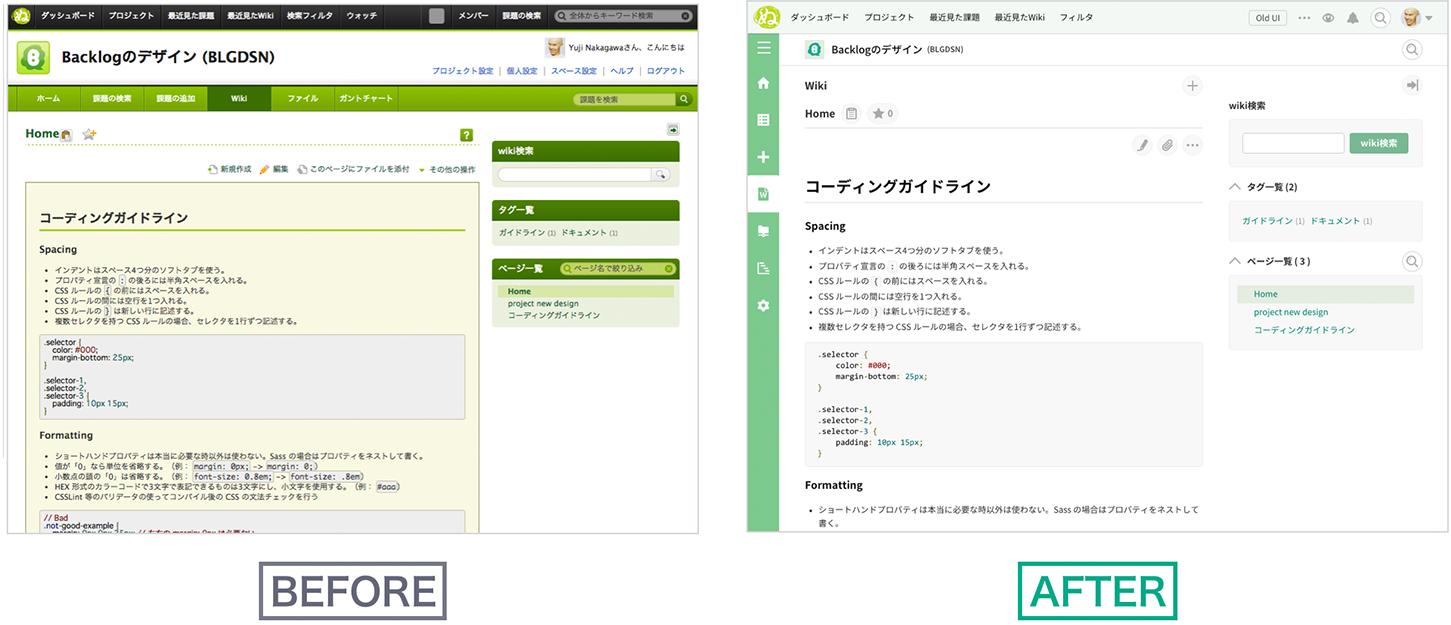
(4)適切な余白をとる

適切な余白でグルーピングすることによって、過度な装飾が不要になります。新しいWiki画面では、メインコンテンツのベージュの背景色と枠線を取り払い、サイドカラムの見出しの濃い背景色もなくしました。文字サイズや行間も調整したことで、文章も読みやすくなり、Wikiの内容に集中できます。
3. 新UIのBacklogらしさでこだわったところ
最後に、画面をスッキリさせてモダンなUIに変わっていく過程で、Backlogが大切にしてきた、楽しさ、親しみやすさがなくならないように、こだわったところをご紹介します。
(1)SVGアイコン

あまりスタイリッシュになりすぎないように、あえてモッチリさせて、親しみやすさを演出しました。
(2)ファイルアイコン
![]()
初期のリニューアルデザインでは、正方形で今風のアイコンを作成していましたが、フォルダとファイルが並んだときにすぐに違いがわかりづらく、「やっぱり前のままの方がわかりやすいね」ということで、レティーナ対応(ほぼ作り直しになるのですが)をして、前の見慣れたデザインのままにしました。
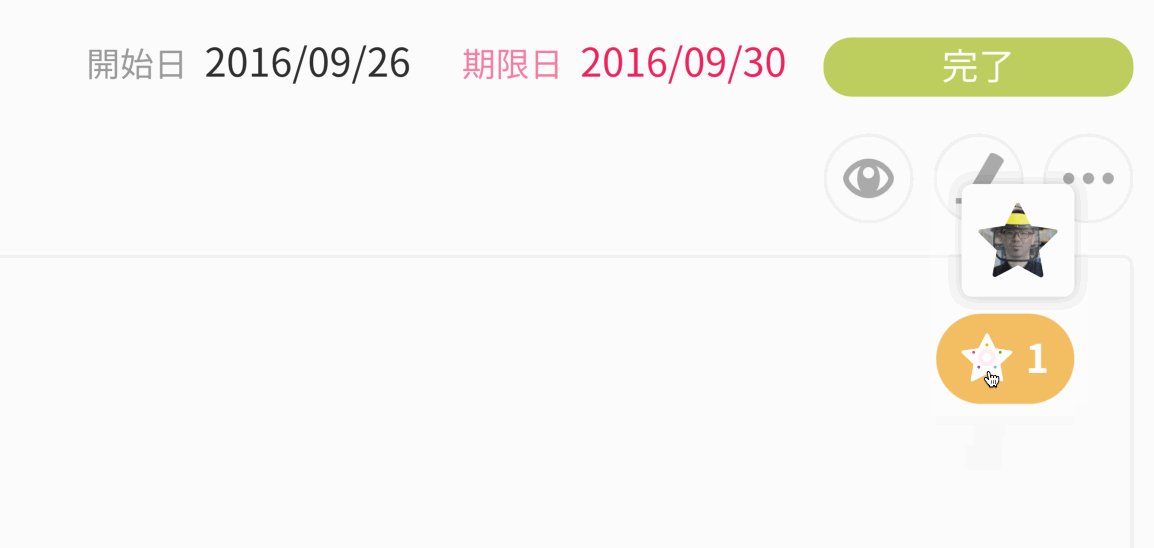
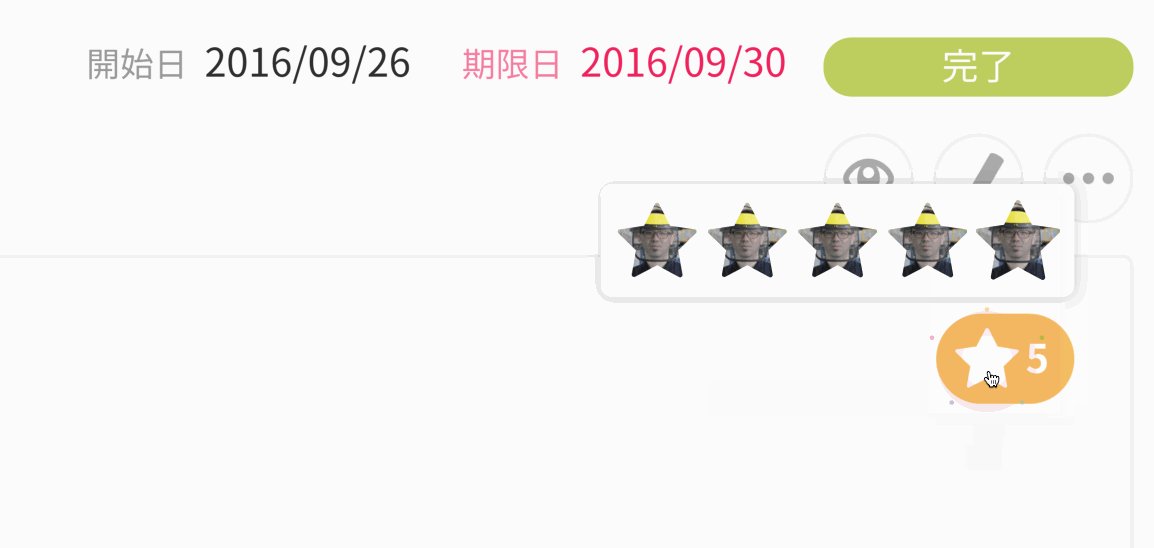
(3)スター★アニメーション

こだわりのレインボー火花で、楽しさを演出しました。旧UIでもおなじみの連打ビリティも、損なわないように実装しています。
(4)ゴリラ

ブログや、サイトなどでしか登場していなかったBacklogゴリラですが、新しいUIでは、度々登場するようになります。
まとめ
以上、新しいBacklogのUIは、実際にどういうことをして、どう変わったのか、ということについてご説明いたしました。従来のデザインに慣れているユーザーのみなさまにとって、今回のリニューアルは多少の不便をおかけしてしまうかもしれませんが、私たちがどういった考えのもとで変更や改善を決意したのか、この記事で少しでもお伝えできれば良いな、と思っています。
11月末の本リリースまでの約2ヶ月間はベータ版期間として、旧UIと新UIの切り替えが簡単にできます。この期間でも引き続きユーザーのみなさまからの要望をもとに、機能を改善していく所存です。引き続きBacklogをよろしくお願いいたします。
BacklogUIのリニューアルに関連する記事はこちら
https://nulab.com/ja/blog/backlog/backlog-new-ui-intro1/
https://nulab.com/ja/blog/backlog/backlog-new-ui-intro2/
https://nulab.com/ja/blog/backlog/backlog-refresh-ui-event/
