仕様や画面は現行バージョンと異なる可能性があります。
Backlogの最新版についてはこちらからご確認ください。
いつもBacklogをご利用いただきありがとうございます。先日のBacklogユーザーの集い-UIデザイン大幅リニューアルを語り合いましょ会-に登壇した、Backlog開発チームの藤田です。
以前弊ブログ(〜より楽しく仕事に集中できるように〜Backlogのデザインを大幅にアップデートします!)でお知らせしましたとおり、BacklogはUIを大幅に変更します。
本日9月27日より、一部スペースで試験的にベータリリースを開始しております。最近利用を開始したユーザーのスペースでは、画面上部に[New UI(β)]というボタンが表示されています。新UIの画面で[Old UI]ボタンをクリックすれば、従来のUIに戻りますので、是非お気軽にお試しください。
Backlog UIアップデートについて
Backlogは2006年の正式リリースからおかげさまで10年が経過しました。これまでも数年おきに、既存UIへの継ぎ足しや小変更などのリニューアルを行ってきました。今回のアップデートは、従来のリニューアルとは大きく異なり、UI全体のコンセプトから考え直した過去最大のアップデートとなります。
新UIはユーザーのみなさまの仕事をより楽しく、作業効率をより一層高めるものになるであろうと自負していますが、現在のBacklogを気に入っている方には、使い慣れたUIから切り替える負担をおかけすることになり、大変申し訳なく感じております。みなさまの負担を少しでも減らすためにも、機能面での工夫やヌーラボブログなどでの情報公開により一層力を入れていきます。
最初の情報公開として、今日から3日間、新しいUIに関する記事を連載していきます。第1弾のこの記事では、Backlog UIのリニューアルを決意するに至った理由と経緯について、ご説明します。
(1)「ちょうどいい」を提供し続けるために
10年で変化したUIの傾向
この10年の間に、世の中のWebアプリケーションのUIには次のような大きな変化が起きました。
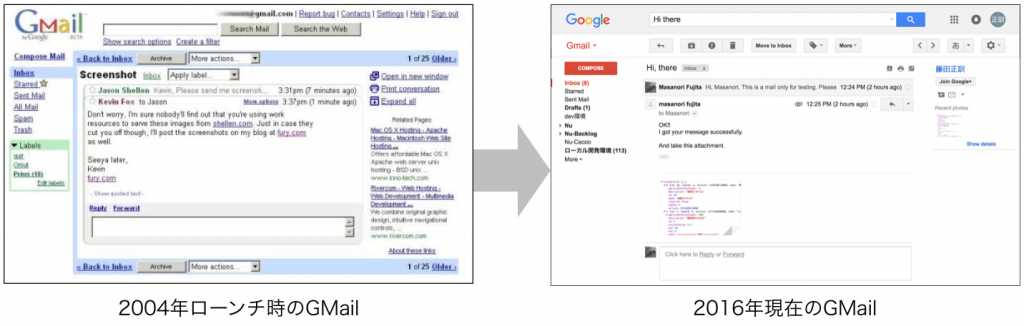
| 10年前 | 現在 | |
|---|---|---|
| 行間・マージン | 詰めて1つの画面に多くの情報を載せる | 開けて情報量より読みやすさ優先 |
| 機能ボタン・リンク | すべての機能に文字ラベル | アイコンを多用し、画面内のテキストを減らす |
| 情報のかたまりの表現 | 背景色やボーダーでの「囲み」を使用 | 色数は最小限とし、文字サイズのジャンプ率やマージンを使用 |
図ではGMailを例に挙げましたが、他のWebアプリケーションやサイトでも、多かれ少なかれ同様の傾向がみられます。この変化は、一過性で将来またもとに戻るといった類の流行ではなく、UIに関する認知科学等の研究や理論が進んだことによる不可逆な変化です。
利用者のマインドの変化
Webアプリケーションの多くが似たような変化をたどれば、インターネット利用者の側もそれらに徐々に慣れていき、「ちょうどいい」という感覚が変化していきます。上の図を見ていただくと、10年前に「シンプルで使いやすい!」と感じていたUIが今の感覚ではちょっと窮屈に感じられるのではないでしょうか。
歯車のアイコンは「設定」、鉛筆のアイコンは「編集」、点が3つ(…)のアイコンは「その他のアクション」といった、デザインの共通言語もこの10年ほどの間にインターネット利用者のマインドに構築されてきました。いちいち「編集」のように文字ラベルを表示する必要性は、以前より少なくなったと言えます。
使いやすさ=利用者が「ちょうどいい」と感じるUI
Backlogは初期リリースから一貫して、非エンジニアの方にも使いやすいUIを目指してきました。従って、利用者が感じる「ちょうどいい」が変化するのならば、Backlogもそれに合わせて変化しなければならないと考えています。
(2) さらなる機能追加、改善のために
Backlogは日々、ユーザのみなさまからたくさんの要望をいただいています。私達開発チームも、要望の多い機能や、みなさまの仕事をより楽しく効率的にする機能を追加していきたいという気持ちが強くあります。
しかし、これまでのUIのままでは使いやすさを保ちながら機能を追加していくのが困難となるケースが増えてきました。
小さな不整合の芽
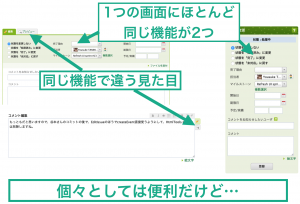
今まで利便性のために継ぎ足してきたUIですが、ところどころに下図のような小さな不整合が生まれていました。
このままであれば、まだ大きな問題はありませんが、全体として一貫性を保ったままこの周囲の機能を追加変更していこうとすると、だんだん無理や妥協が積み重なり、最終的に「使いやすい」から遠ざかってしまうことになりかねないと危惧しました。
余白、余裕の無さ
下図のように、リンクやボタンの文字ラベルが密集した箇所があちらこちらにできてしまっていました。
全ての機能に文字ラベルがついていると、初見でも機能を見つけやすいのですが、「ユーザがその場所を見なくなってしまう」という弊害があります。ユーザが読みたいのは、その画面で中心となる情報なので、それ以外のUIラベルの文字などは無意識に飛ばしてしまうのです。
実際、上図の渋滞ゾーンにある、今年の6月に加えた「ウォッチする」という機能とそのすぐ真上にある課題間移動の機能に気づいていない方はとても多く、お伝えすると「初めて知った!」と驚かれることが多いです。
他にも、余計な文字が多く目に入ってしまい、中心となる情報に集中しづらいという弊害もありました。このままでは新しい機能を追加すればするほど、情報を表示する、という本来の目的から遠ざかることになってしまいます。
使いやすさを保ったまま、さらに便利な機能を皆様にお届けするためには、従来のデザインのままでは限界があると考えました。
(3) タイミング
上記のような議論は、実は数年前から社内で起こっていました。これに、ヌーラボ全体としての海外戦略、ブランドデザインの再構築、開発者の数がなんとか揃ってきた等のタイミングが重なり、新しいUIをリリースすることになった次第です。
まとめ
以上、UIを大幅に変更する決意に至った理由と経緯についてご説明しました。
今Backlogをお使いいただいているみなさまにご負担をおかけすることについては、開発チーム一同、大変申し訳なく思います。本日から順次開始となるベータ期間中は、新しいUIとこれまでのUIを1クリックで簡単に、何度でも切り替えることができます。お気軽に試して、少しずつ慣れていただくことで、少しでもみなさまの負担を軽減できれば幸いです。
これから5年後、10年後も愛着を持って利用していただくためのリニューアルということで、Backlog Refresh UIをよろしくお願いします。
※第2弾「ベータリリース開始!BacklogのUIアップデート (2) ~変更点とデザイナーのこだわり編~」は明日9月28日に公開です。第3弾「本日正式リリース!Backlogの画面が全面リニューアル、スッキリ・シンプルな新UIに。」は9月29日に公開予定です。お楽しみに!
BacklogUIのリニューアルに関連する記事はこちら
https://nulab.com/ja/blog/backlog/update-design-2016/
https://nulab.com/ja/blog/backlog/backlog-refresh-ui-event/