チュートリアル プルリクエストを使ってみよう サンプルリポジトリの準備
それでは、ここからは実際にプルリクエストを体験してみましょう。プルリクエストの題材として、JavaScriptで配列だけが準備されている状態のソースコードに、リストの内容をソートする処理を追加してみたいと思います。
BacklogとGitHubでの手順を用意しているので、どちらか好きな方を選択してください。
Backlog編かGitHub編を選んでください。
Backlog編
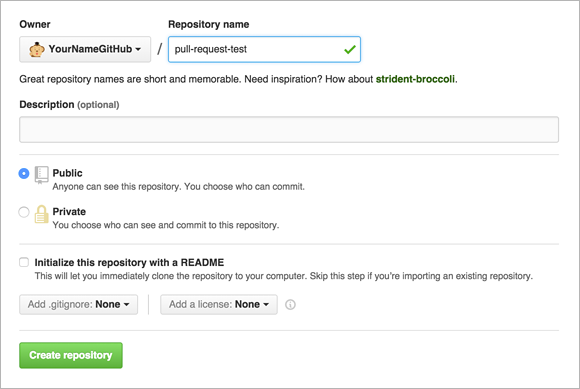
まずは、プルリクエストを体験するためのリポジトリをBacklogに作成します。
リポジトリの中に、次のようなjsファイルを作成します。
sort.jsvar number = [19, 3, 81, 1, 24, 21];
console.log(number);
ここまでできたら、リモートブランチにプッシュしましょう。